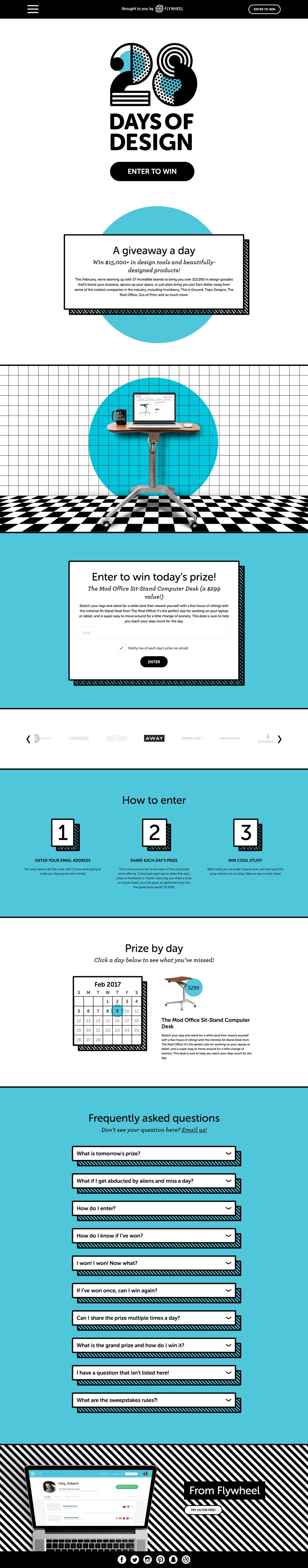
28 Days of Design
 Flywheel
Flywheel
Striking One Pager hosting the ’28 Days of Design’ contest by WordPress hosting providers, Flywheel. Cheers for the awesome build notes – great to see it’s built with WordPress of course! (I’m letting this Landing Page in as it’s clearly a marketing campaign on a dedicated subdomain but OPL doesn’t usually list sites with link column footers)
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 10 February 2017.
Features
Big Images Depth Fixed Header Flat Design Full-width Layout Long Scrolling Off-Canvas Navigation Menu Promotion Responsive Design Smooth Scroll WordPress
Category Competition, Landing Page,
Typeface Archer, Museo Sans,
Platform WordPress
Published 10 Feb 2017