Adrian Cabrero
 Adrian Cabrero
Adrian Cabrero
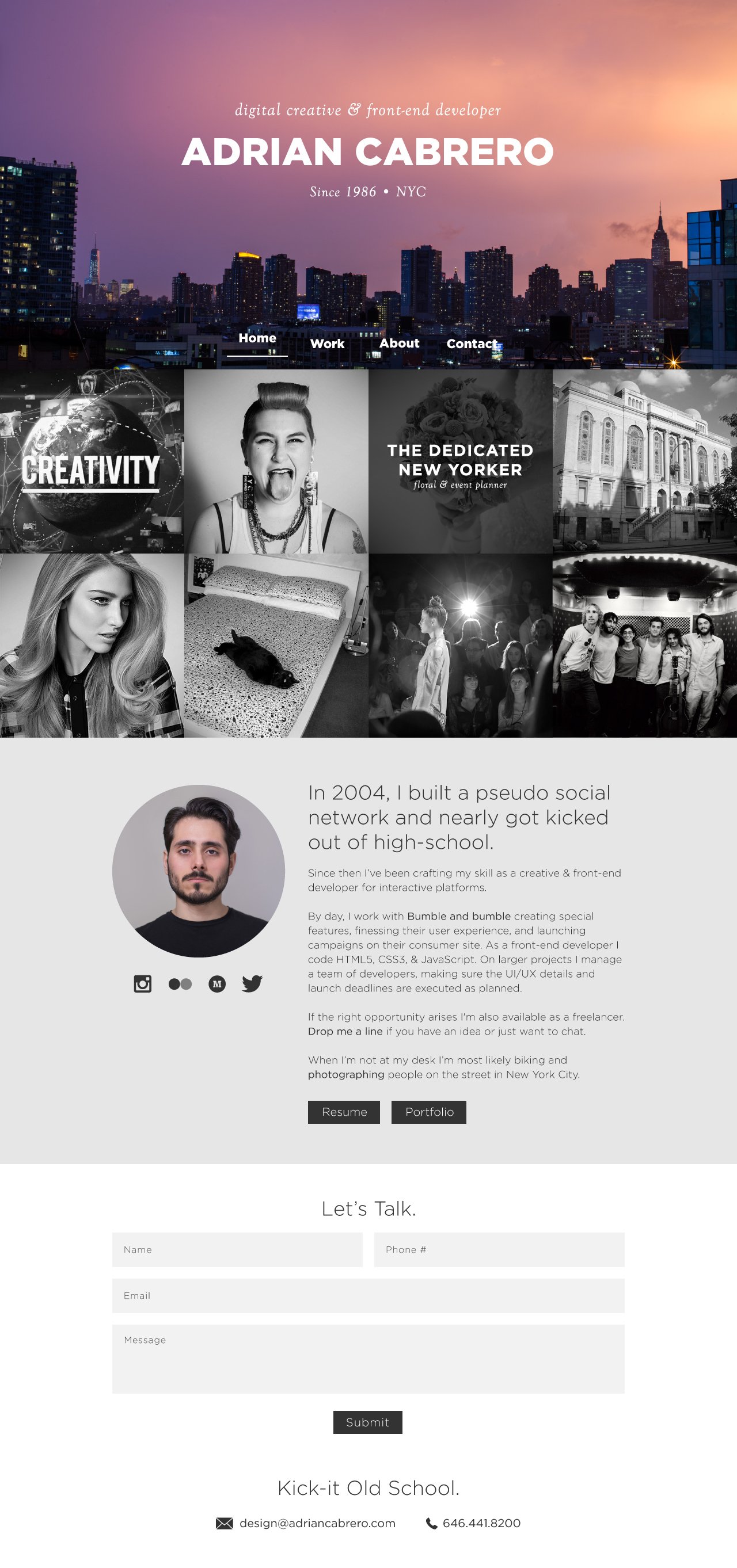
One Page portfolio featuring a subtle parallax on scroll for front-end dev ‘Adrian Cabrero’. Little clash with header navigation and text at times but liking these full screen overlay portfolio transitions.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 29 May 2015.
Features
Contact Form Big Images Full-width Layout Icons Moving Elements Parallax Scrolling Screenshots Smooth Scroll Sticky Navigation United States Whitespace
Category Portfolio,
Typeface Goudy,
Published 29 May 2015