Adrian Cabrero Photography
 Adrian Cabrero
Adrian Cabrero
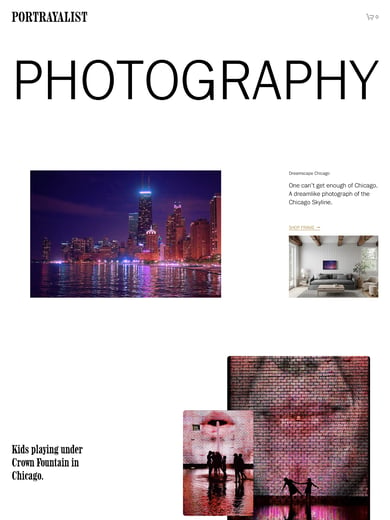
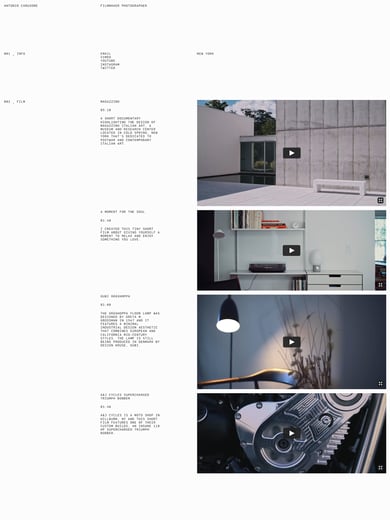
Long scrolling One Pager forming the photographic portfolio of Adrian Cabrero. Good to see the considerate “lazy load” functionality on a long image-heavy Singe Page website. Cheers for the detailed build notes.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 15 January 2016.
Features
Big Images Fashion Full-width Layout Lazy Load Long Scrolling PreLoader Responsive Design Slideshow Smooth Scroll Sticky Navigation Super Long Page United States Whitespace
Category Photography,
Published 15 Jan 2016