Alvaro Trigo
 Alvaro Trigo
Alvaro Trigo
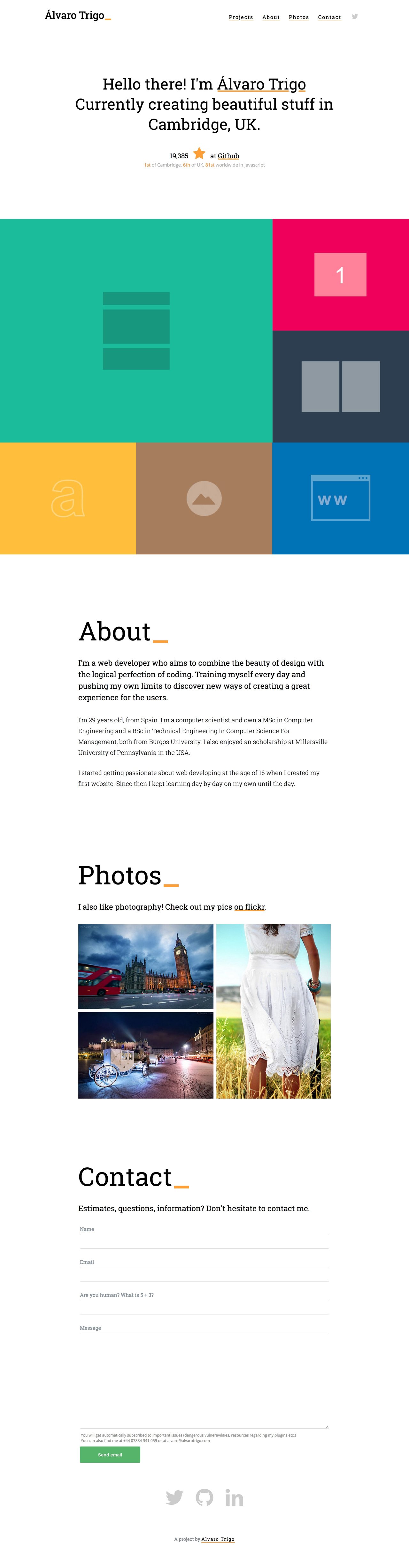
Simple, straight forward One Pager for Alvaro Trigo, a full stack dev based in Cambridge, UK. His AJAX-loading projects feature full screen “ripple effect” and “elastic band” animations. Cheers for the excellent build notes – a valuable addition!
If you missed it, we recently interviewed Alvaro about his awesome code contributions to the One Page website community.
Features
Contact Form Ajax Loading Content Flickr Feed Full-width Layout Lazy Load Long Scrolling Moving Elements PreLoader Responsive Design Sticky Navigation
Category Portfolio,
Typeface Open Sans, Roboto Slab,
Published 19 Dec 2016