Andy Wolf – White Heat
 Andy Wolf
Andy Wolf
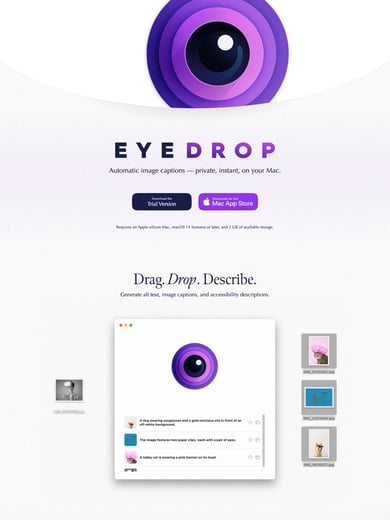
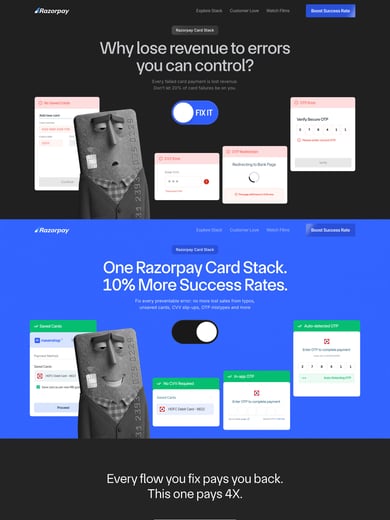
Incredibly crisp big imagery in this AJAX loading Landing Page for Andy Wolf Eyewear’s new range – White Heat. Really like how the glasses remain in the same position when you switch between the product view and model view.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 14 March 2014.
Features
Ajax Loading Content Art Austria Big Images Fashion Full-width Layout Glasses HTML5 Icons Lookbook Moving Elements Parallax Scrolling PreLoader Responsive Design Smooth Scroll White Color
Category Digital Product, Landing Page,
Typeface GT Walsheim, Prestige Elite,
Published 14 Mar 2014