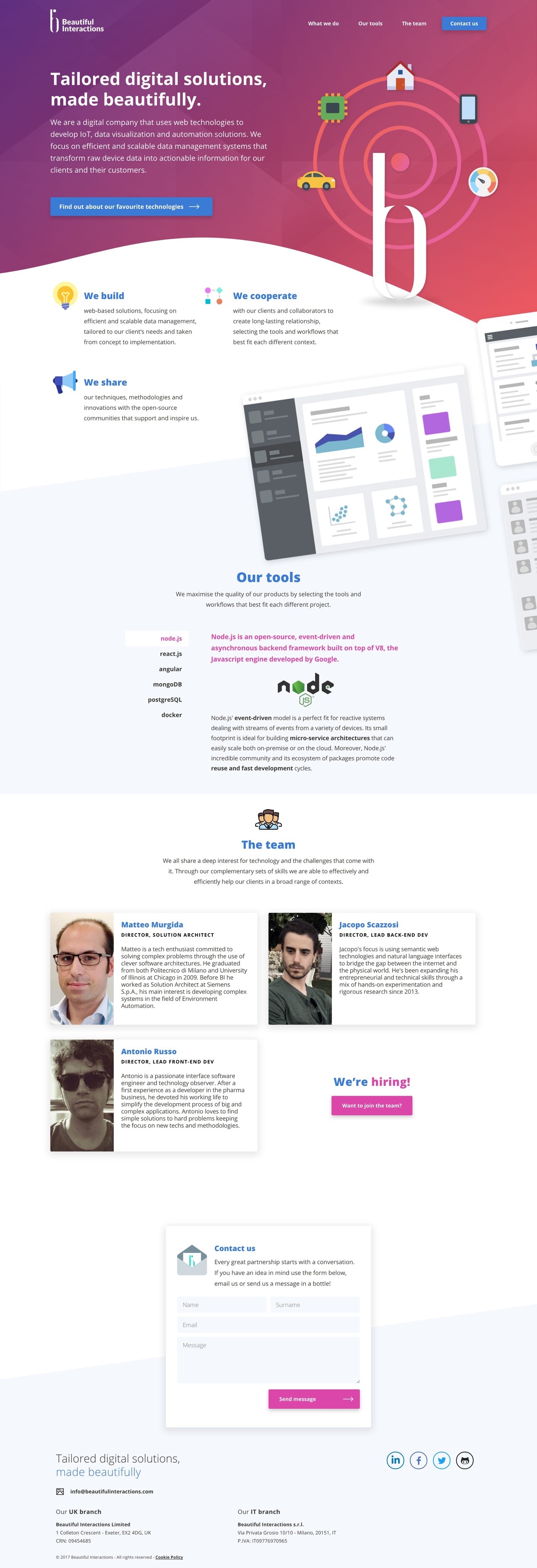
Beautiful Interactions
Long-scrolling One Pager featuring on-trend colorful gradients and drop shadows for digital studio ’Beautiful Interactions’. Cheers for the build notes!
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 21 September 2017.
Features
Contact Form Team Drop Shadow Gradients Long Scrolling Smooth Scroll Social Media Icons Sticky Navigation
Category Service,
Typeface Open Sans,
Published 21 Sep 2017