BrandColors
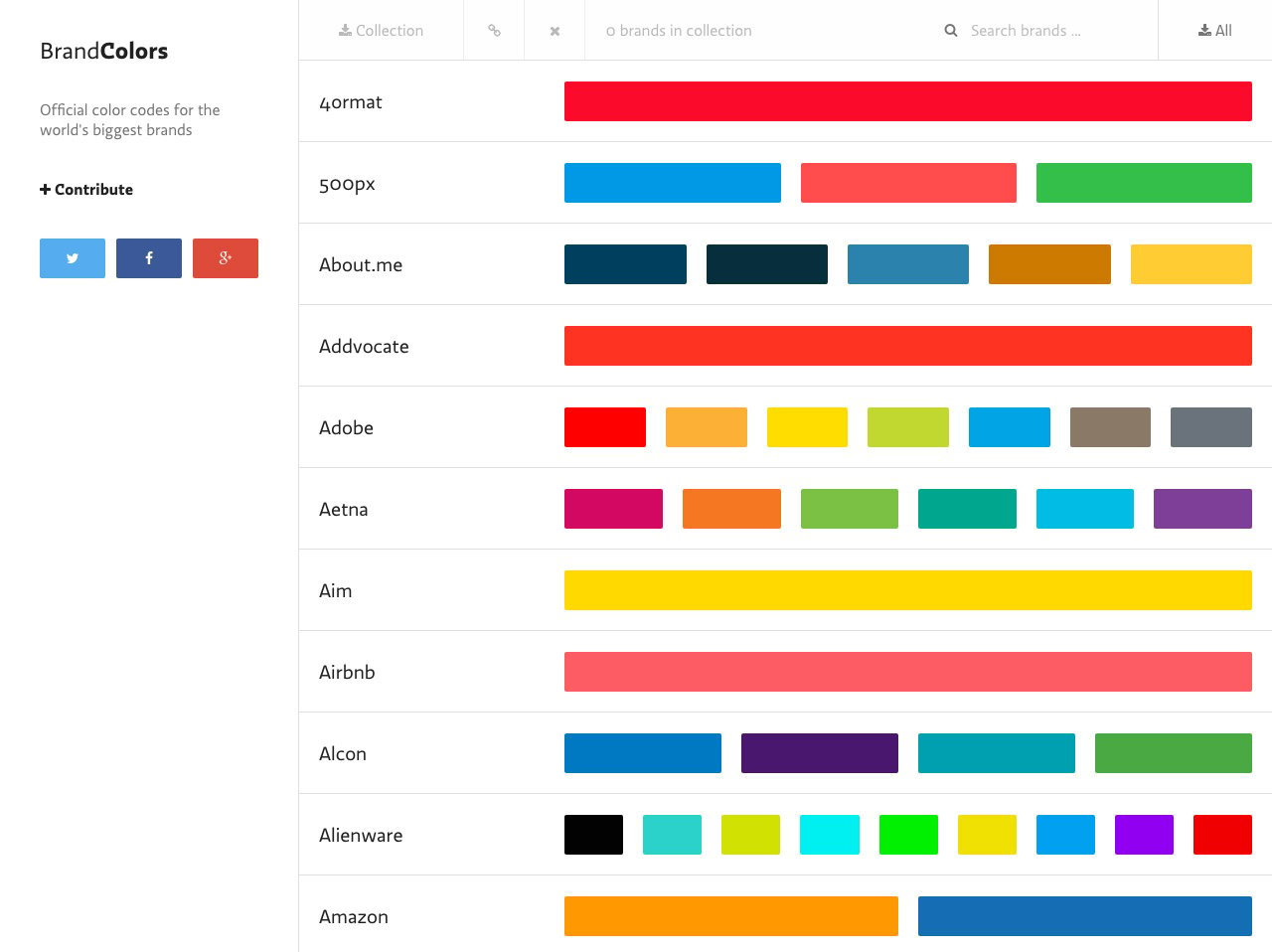
‘BrandColors’ is a useful One Pager providing official color palettes to all the world’s popular brands. The execution is very slick with a fast search filter and a multi-format download option.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 07 July 2015.
Features
Brand Identity Colorful CSS3 Filter Sorting HTML5 Icons Responsive Design Search Functionality Useful White Color
Category Informational,
Published 7 Jul 2015