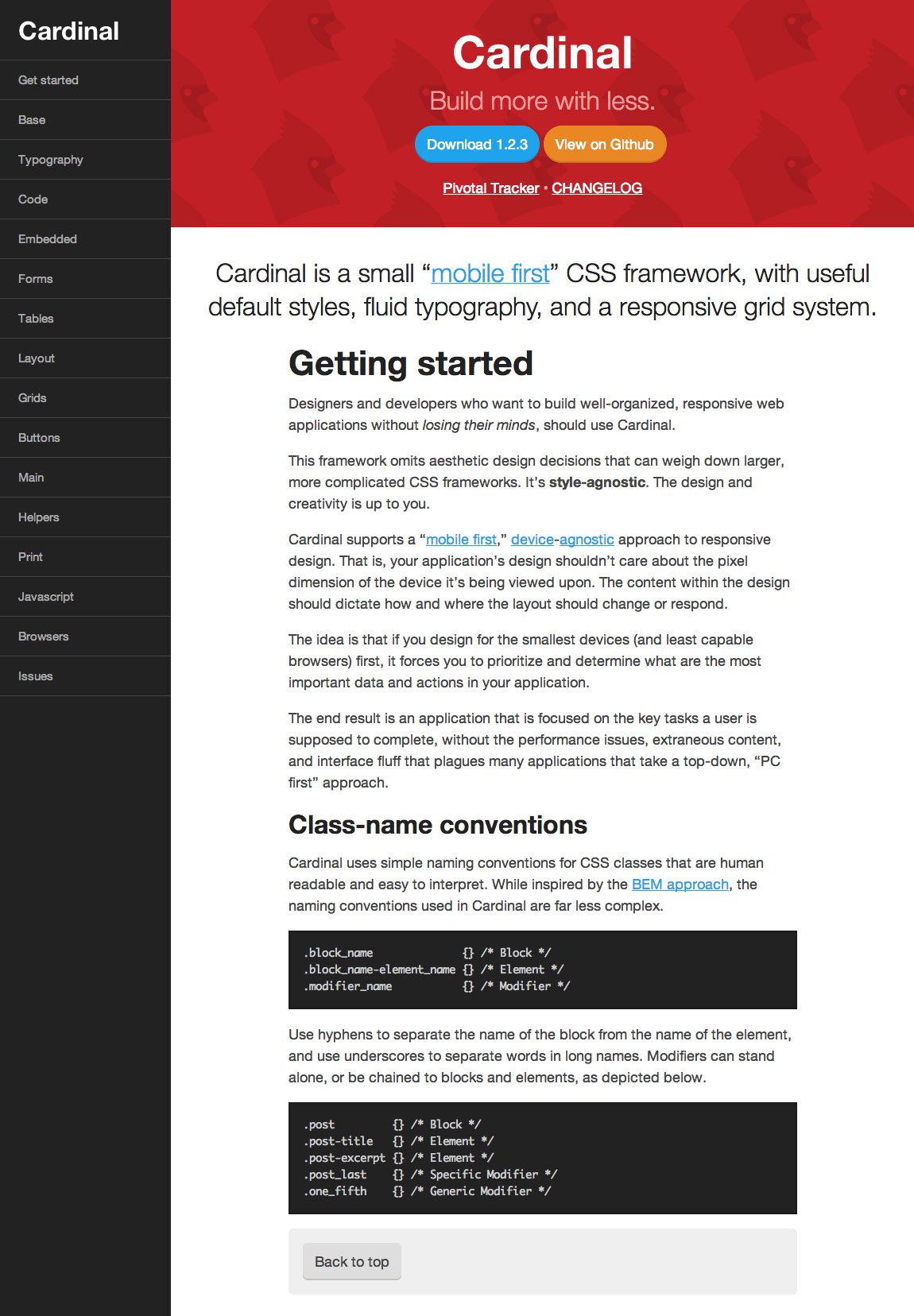
Cardinal
This One Pager is for a responsive CSS Framework called ‘Cardinal’. I like how straight-to-the-point it is and includes all of the information + demos that you need to get started with the framework – not to mention it is built using the framework itself. The page is responsive, and it is totally usable even if javascript is disabled.
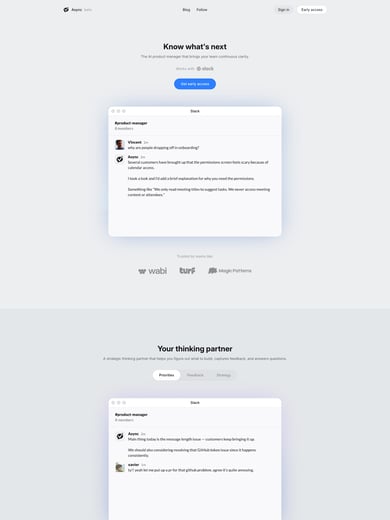
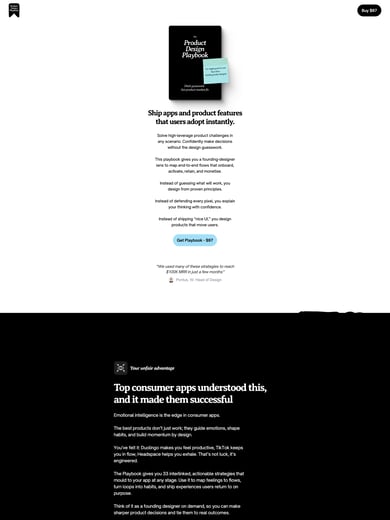
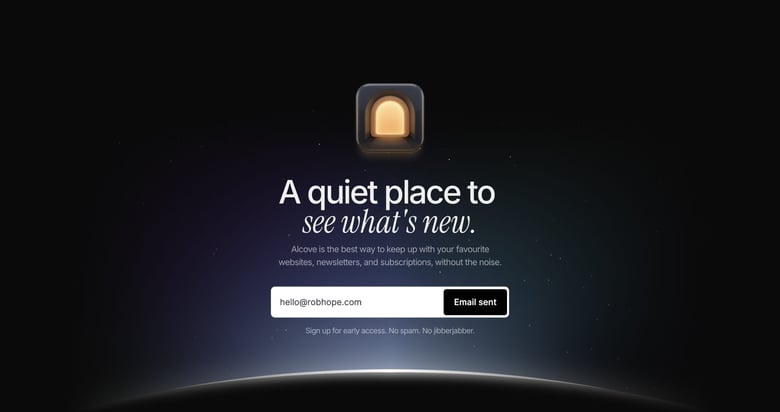
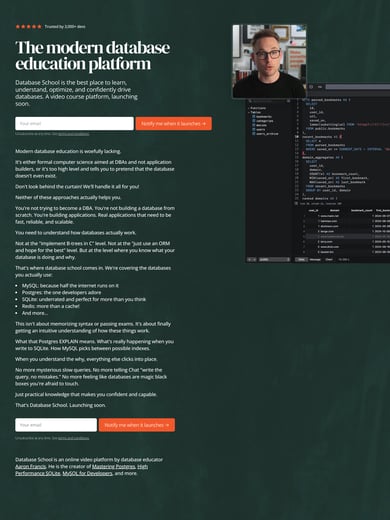
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 23 October 2013.
Features
CSS Framework Fixed DIV Flat Design Framework Full-width Layout Grid Illustrations Left Navigation Long Scrolling Responsive Design Sticky Navigation
Category Digital Product,
Typeface Helvetica Neue,
Published 23 Oct 2013