Cleverbird Art
 Cleverbird Creative
Cleverbird Creative
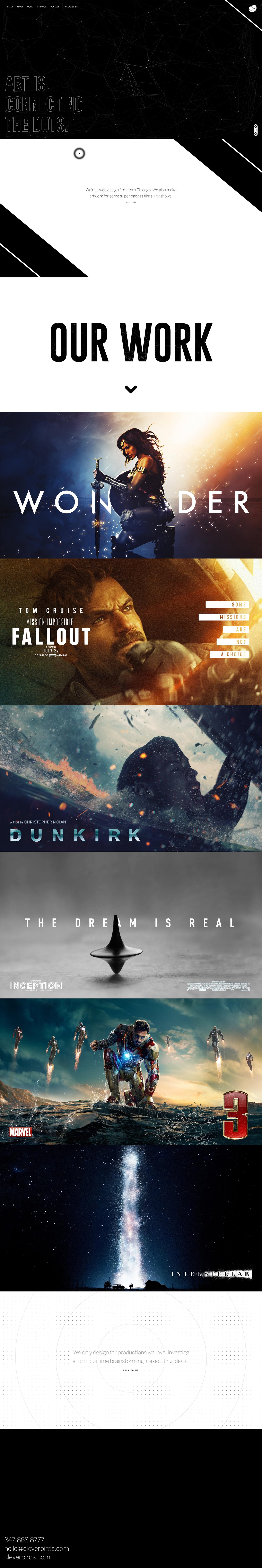
Long-scrolling, image rich Landing Page showcasing the film & TV artwork portfolio of Cleverbird Creative. Quite a good reference to targeting a certain type of client with a dedicated marketing page instead of your full portfolio. Also want to point out the use of the intro Particle Effect with a deeper meaning of “connecting the dots” they use within the copy. This effect, or any effect for that matter, with context is much more impressive. Cheers for the build notes!
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 05 December 2018.