Clint Forrester Design
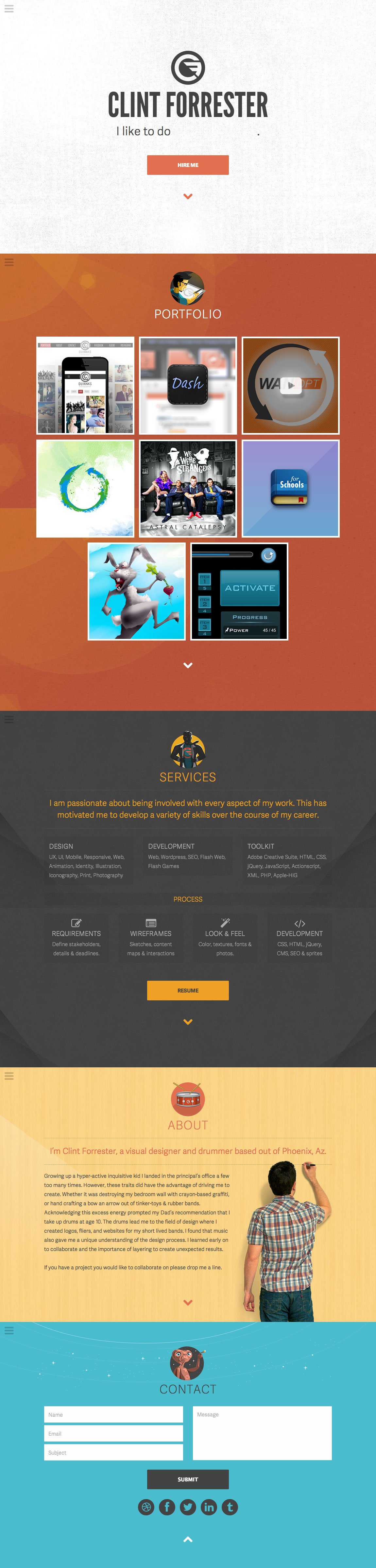
Responsive One Page portfolio for designer, Clint Forrester, that features the trendy slide-out side navigation we’re seeing a lot of these days.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 30 October 2013.
Features
Contact Form Aliens Icons Illustrations Long Scrolling Off-Canvas Navigation Menu PreLoader Responsive Design Smooth Scroll Texture
Category Portfolio,
Typeface Adelle, League Gothic,
Published 30 Oct 2013