Compass
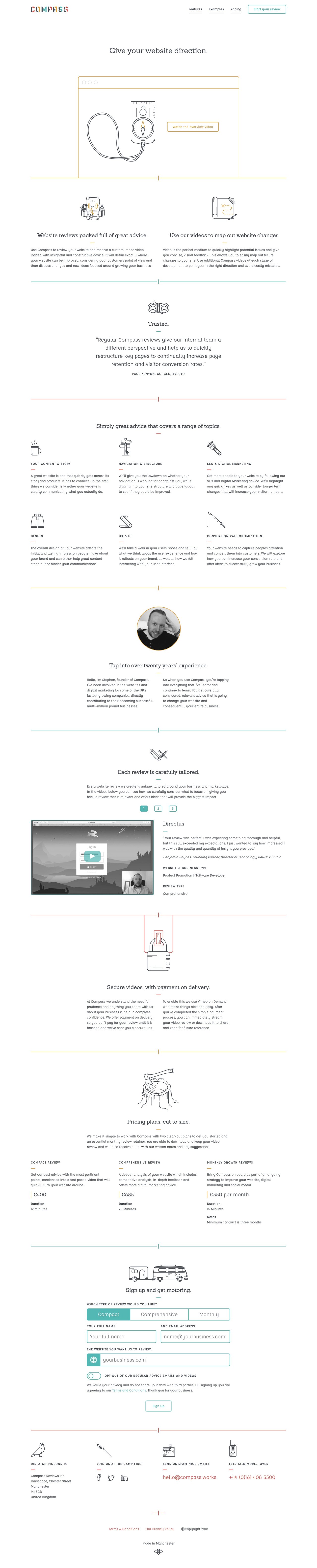
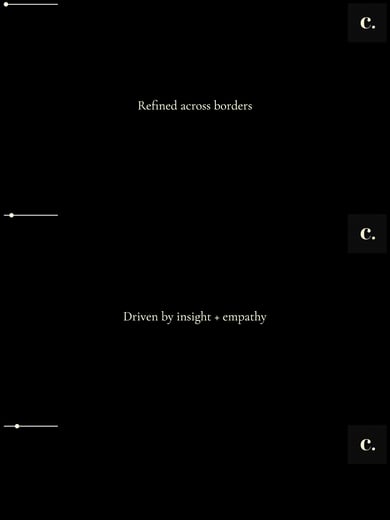
Lovely thin-line animations in this Landing Page for Compass, a website review service by Stephen Voisey. Great branding IMO with all things related to a compass/direction and a big fan of the fun footer icons vs the boring contact icons we’re used to. Thanks for such detailed build notes Stephen! (I need to integrate READ MORE functionality on the build notes in the future)
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 26 April 2018.
Category Service,
Published 26 Apr 2018