Inspiration
Parallax Scrolling Website Examples
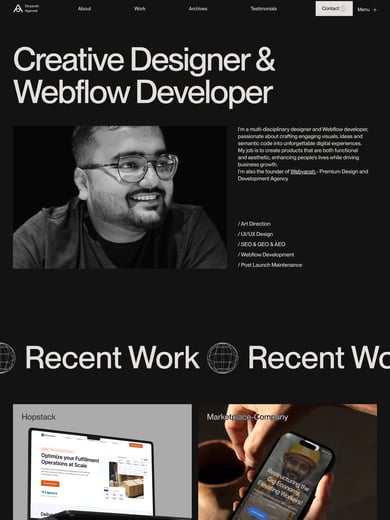
A curated collection of 838 parallax scrolling websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. One Page websites using impressive Parallax Scrolling effects. Learn how to add flare to your one pager with this Parallax Scrolling Course.