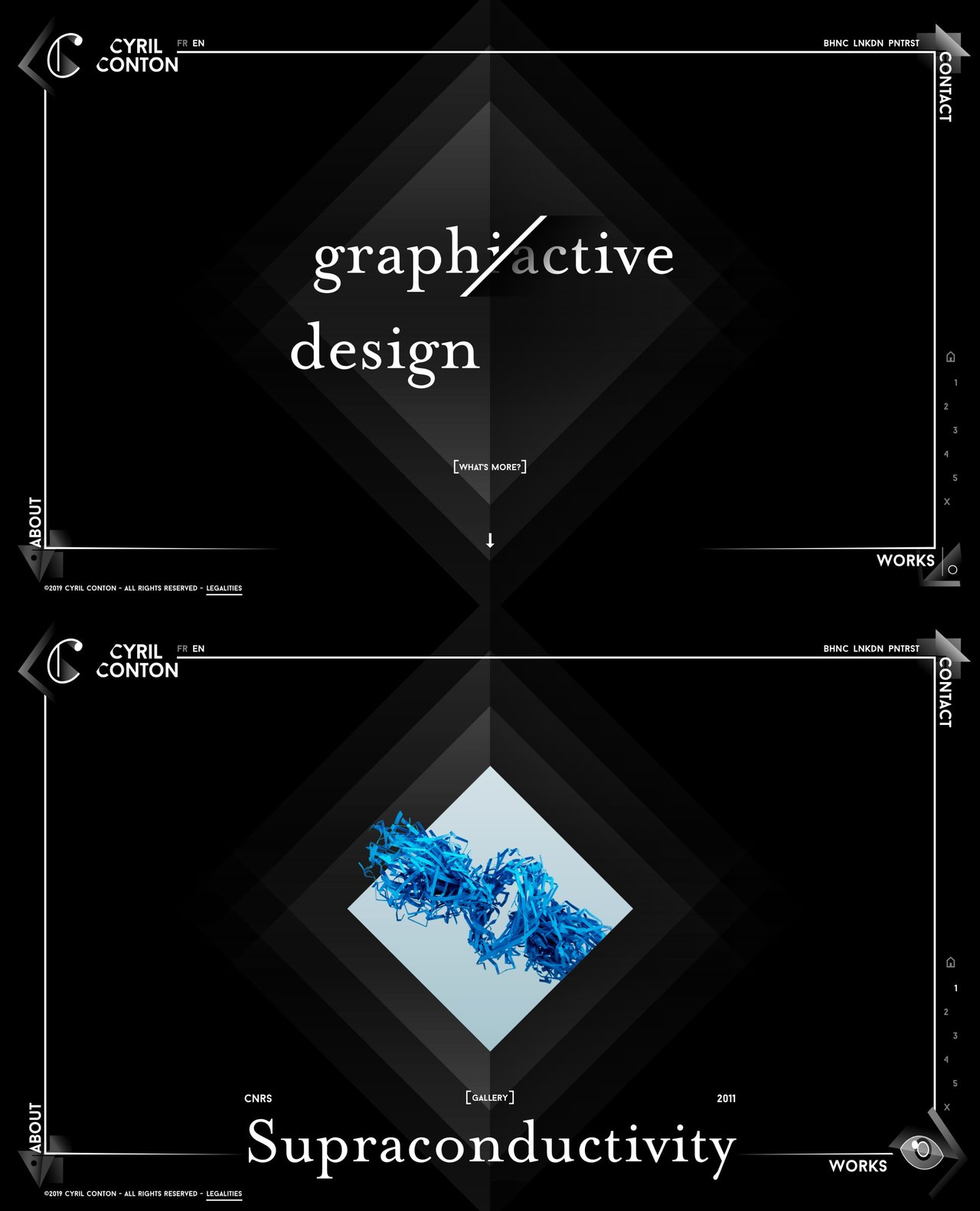
Cyril Conton
by Cyril Conton,Real unique One Page portfolio for Cyril Conton featuring an interactive tagline switcher, AJAX loading projects and impressive corner animations for different sections of his site.
Features
Ajax Loading Content Dark Color Scheme Interactive Keyboard Controls Language Switcher Page Border SVG Animations Unique
Category Portfolio,
Typeface Mrs Eaves,
Published 14 Jan 2019