Design Trends 2018 with Flywheel
 Flywheel
Flywheel
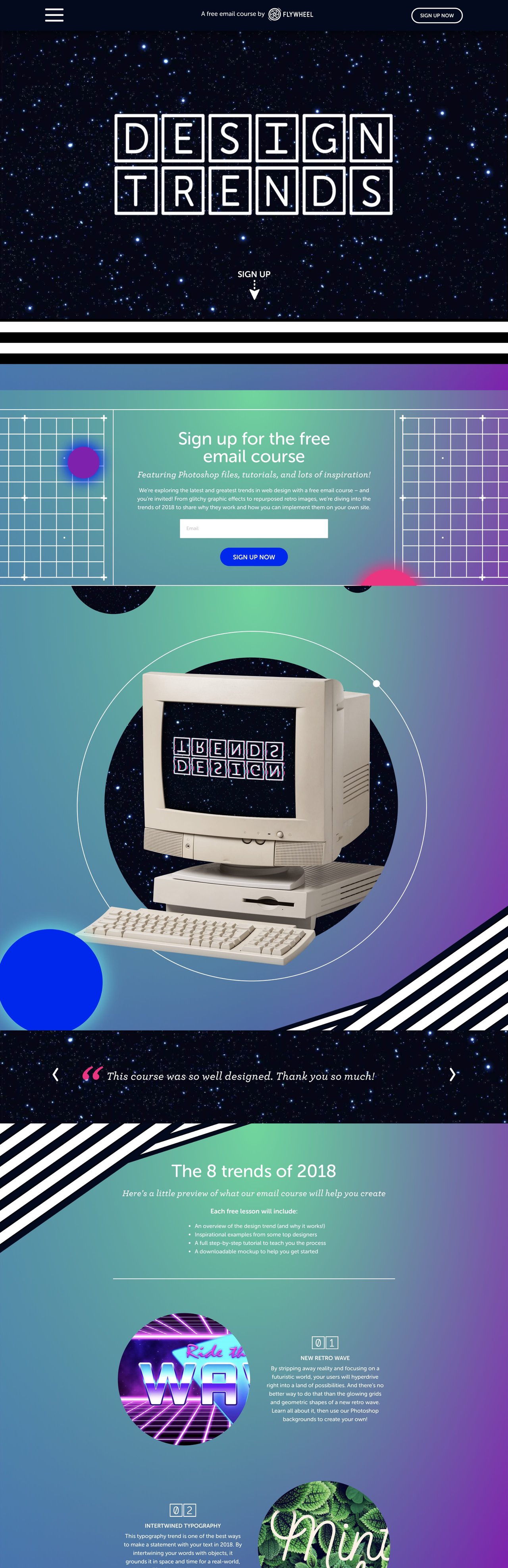
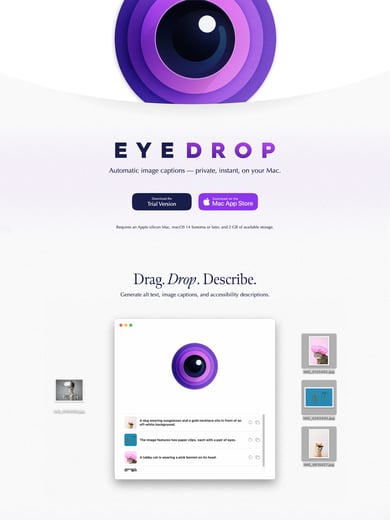
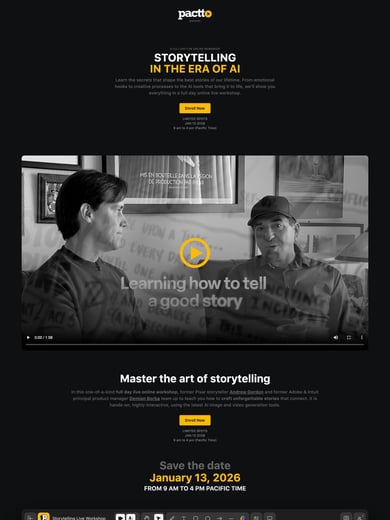
Parallax scrolling Landing Page (built with WordPress), promoting a free email course by Flywheel covering 2018 design trends. Cheers for the build notes!
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 05 March 2018.
Features
Colorful Gradients Infoproduct Long Scrolling Online Course Parallax Scrolling Responsive Design Retro WordPress
Category Landing Page,
Typeface Archer, Museo Sans,
Platform WordPress
Published 5 Mar 2018