Erickson & Associates
 Eden Creative
Eden Creative
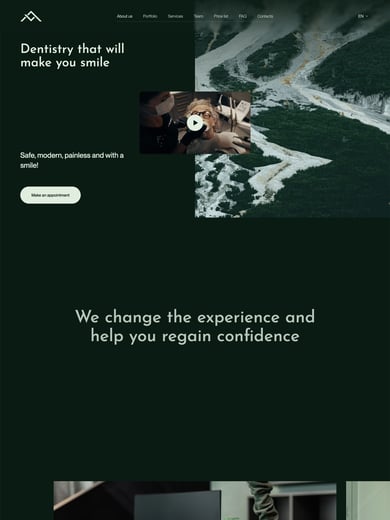
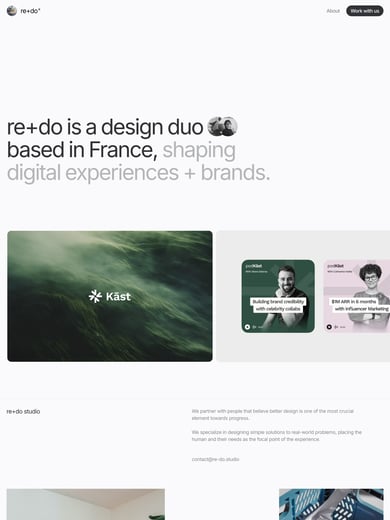
Clean corporate feel in this responsive One Pager built with WordPress for financial services firm, Erickson & Associates. I really like the footer section with a minimal contact form design against a forest background. It’s a pity the Timeline section gets hidden on mobile but cheers for the detailed build notes below…
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 20 October 2014.
Features
Contact Form Team Accountant Accounting Big Images Business Corporate CSS3 Digital Agency Financial Services Flat Design Google Maps HTML5 Orange Color Responsive Design Sticky Navigation Tax United States Vintage White Color Whitespace WordPress
Typeface Gotham,
Platform WordPress
Published 20 Oct 2014