Hub Crawl EU
 Jacob Waites
Jacob Waites
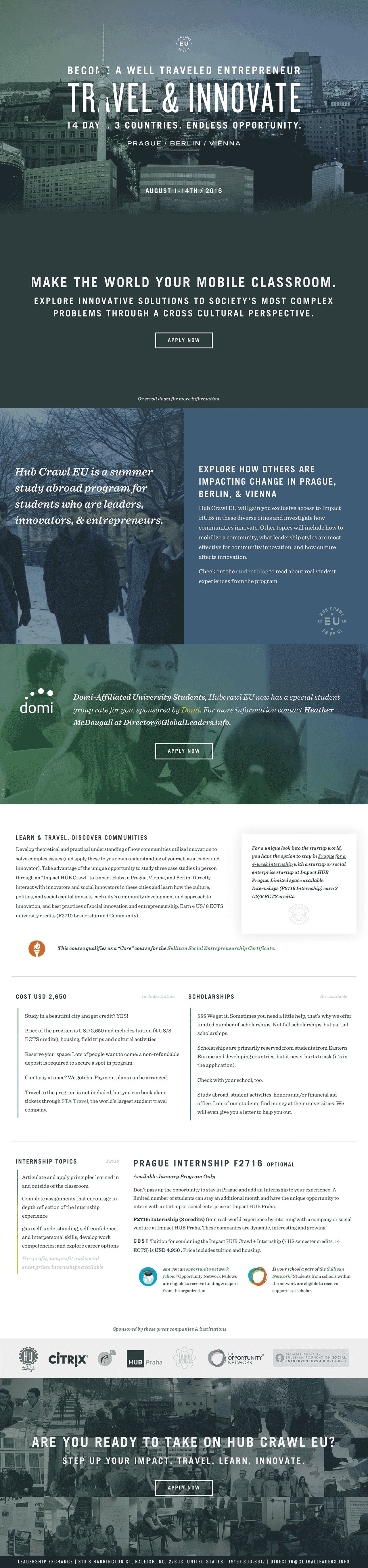
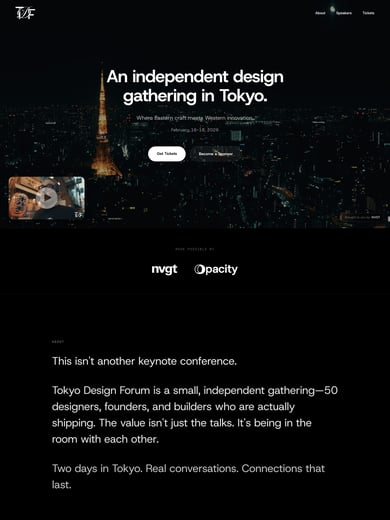
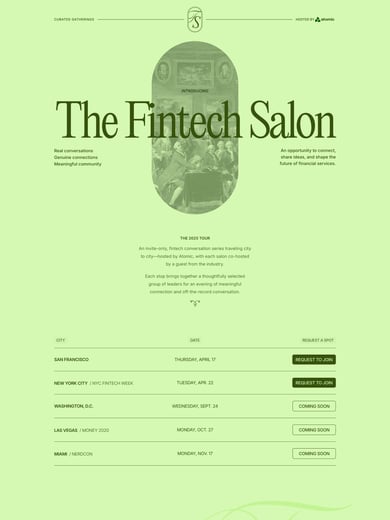
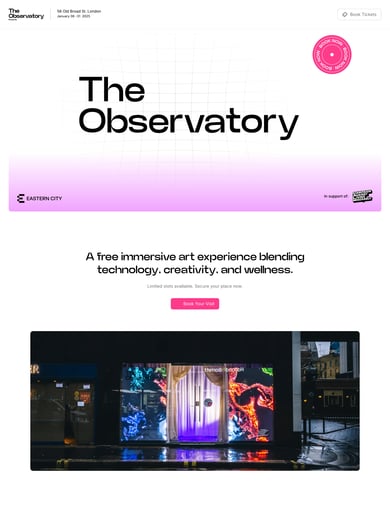
Long Scrolling One Pager for the upcoming ‘Hub Crawl EU’ event. Nice integration of the big intro text and the buildings creating depth. A big thank you for the excellent build notes Jacob, very insightful!
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 19 April 2016.
Features
Big Images Big Typography Educational Full-width Layout Parallax Scrolling Smooth Scroll Sponsors United States
Category Event,
Typeface Oswald, Sentinel, Trade Gothic,
Published 19 Apr 2016