In Pieces
 Bryan James
Bryan James
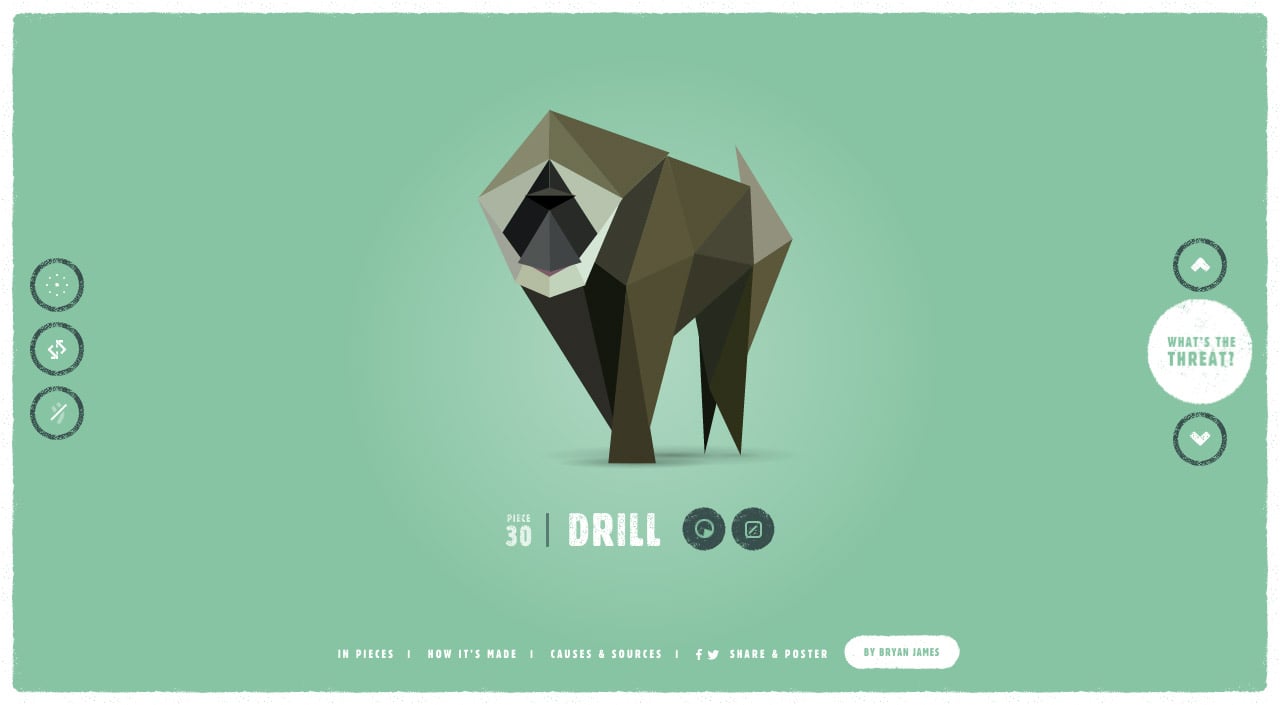
‘In Pieces’ is a phenomenal CSS-based interactive experiment bringing awareness to 30 endangered species. It’s difficult to put into words what Amsterdam-based interactive designer, Bryan James, has achieved in this incredible One Pager – make sure you read his build notes in this review. If you missed it, here are last years Top 20 One Page Websites.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 27 March 2015.
Features
Animals Animations Audio Integration Awareness Colorful CSS polygons CSS Transitions CSS3 Custom PreLoader Environment Extinction Flat Design HTML5 Interactive Nature Page Load Animation PreLoader Raise Awareness Responsive Design Sound Effects (SFX) Sticky Navigation
Category Informational,
Published 27 Mar 2015