Jeet Grid System
 Eli Williamson
Eli Williamson
 MojoTech
MojoTech
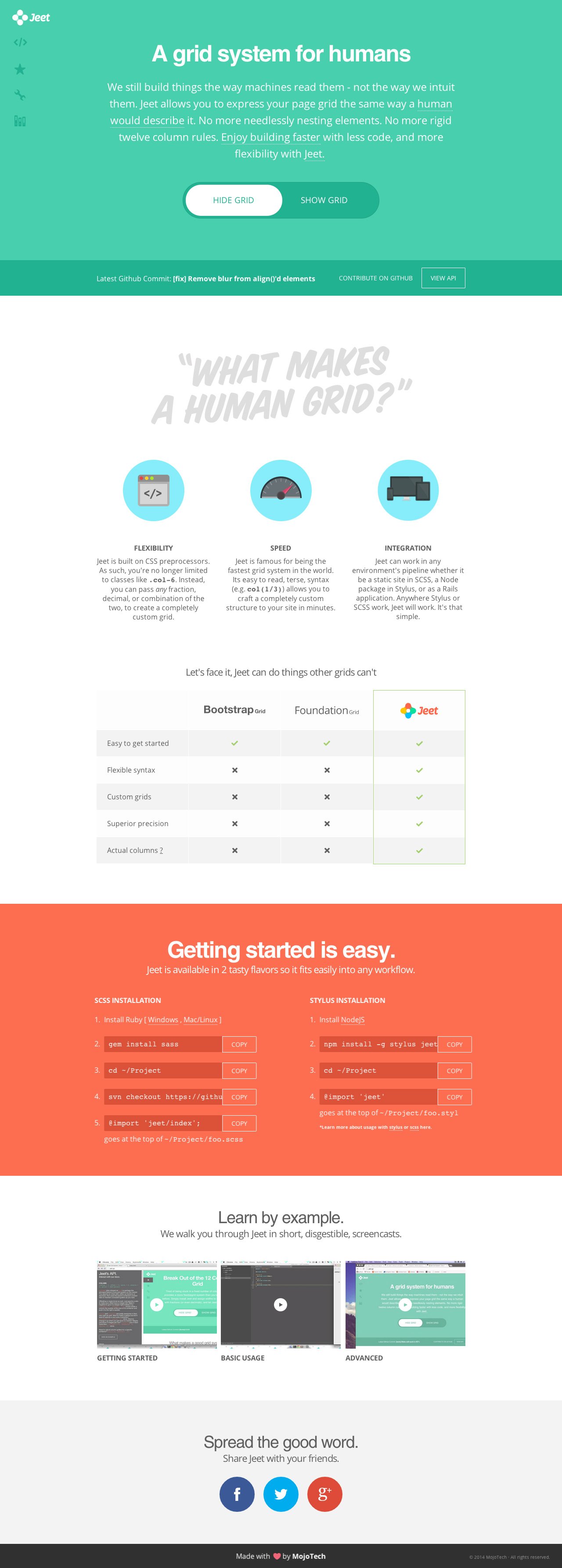
Responsive Landing Page for a new CSS grid system called ‘Jeet’. Lovely touch with the “show grid” switcher that demonstrates the grid in action on the actual page you are viewing.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 06 May 2014.
Features
Charcoal Color Comparison Table CSS Framework Explainer Video Flat Design Framework Full-width Layout Icons Illustrations Interactive Left Navigation Off-Canvas Navigation Menu Page Load Animation PreLoader Product Demo Responsive Design Screenshots Seafoam Green Sticky Navigation Switch United States Whitespace
Category
Published 6 May 2014