Kevin Dunbar
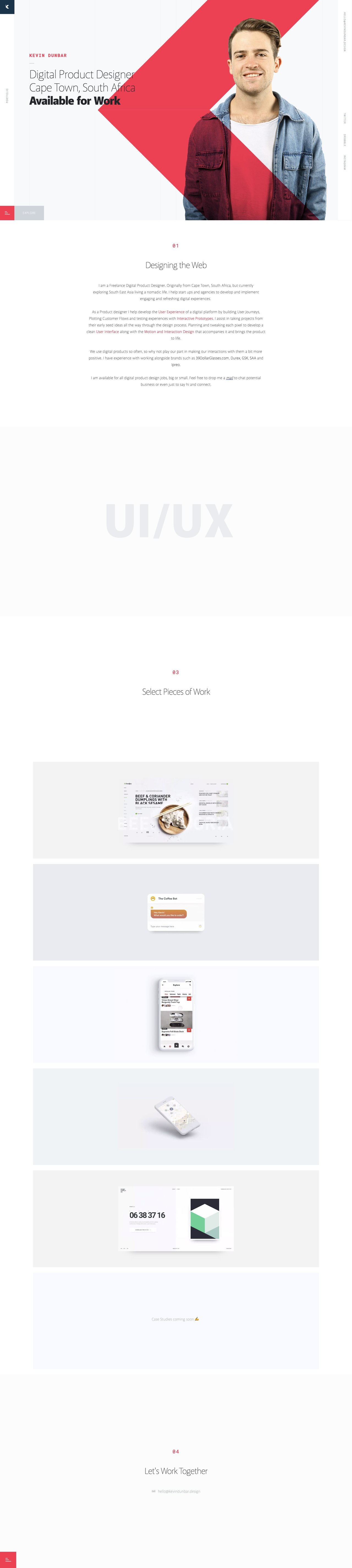
Slick load transition in this One Pager for designer Kevin Dunbar featuring a portfolio section that links out to his Dribbble.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 15 August 2018.
Features
Animate On Scroll Dribbble Feed Long Scrolling Page Load Animation Visible Grid Webflow Whitespace
Category Portfolio,
Typeface Akagi Pro, Roboto Mono,
Platform Webflow
Published 15 Aug 2018