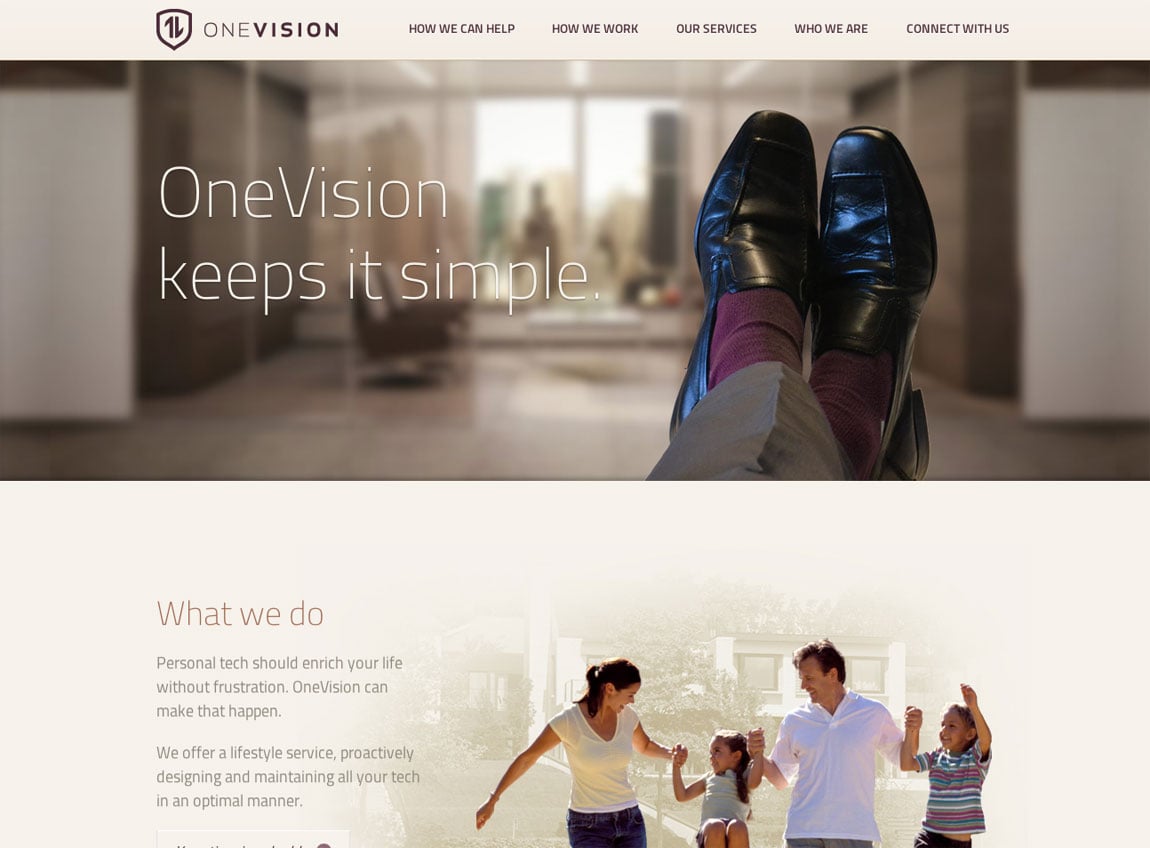
OneVision
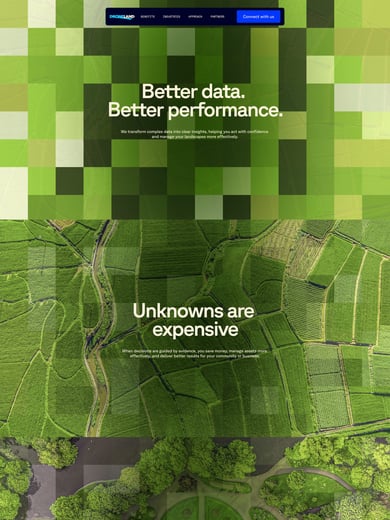
Spacious One Pager that features some impressive slideshow effects with slide-in content while fading in backgrounds.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 08 May 2013.
Features
Big Images Fixed Header Full-width Layout Icons Illustrations Moving Elements Parallax Scrolling Responsive Design Slider Slideshow Smooth Scroll Sticky Navigation Tan Color Texture
Category Service,
Published 8 May 2013