Rally Interactive
 Rally Interactive
Rally Interactive
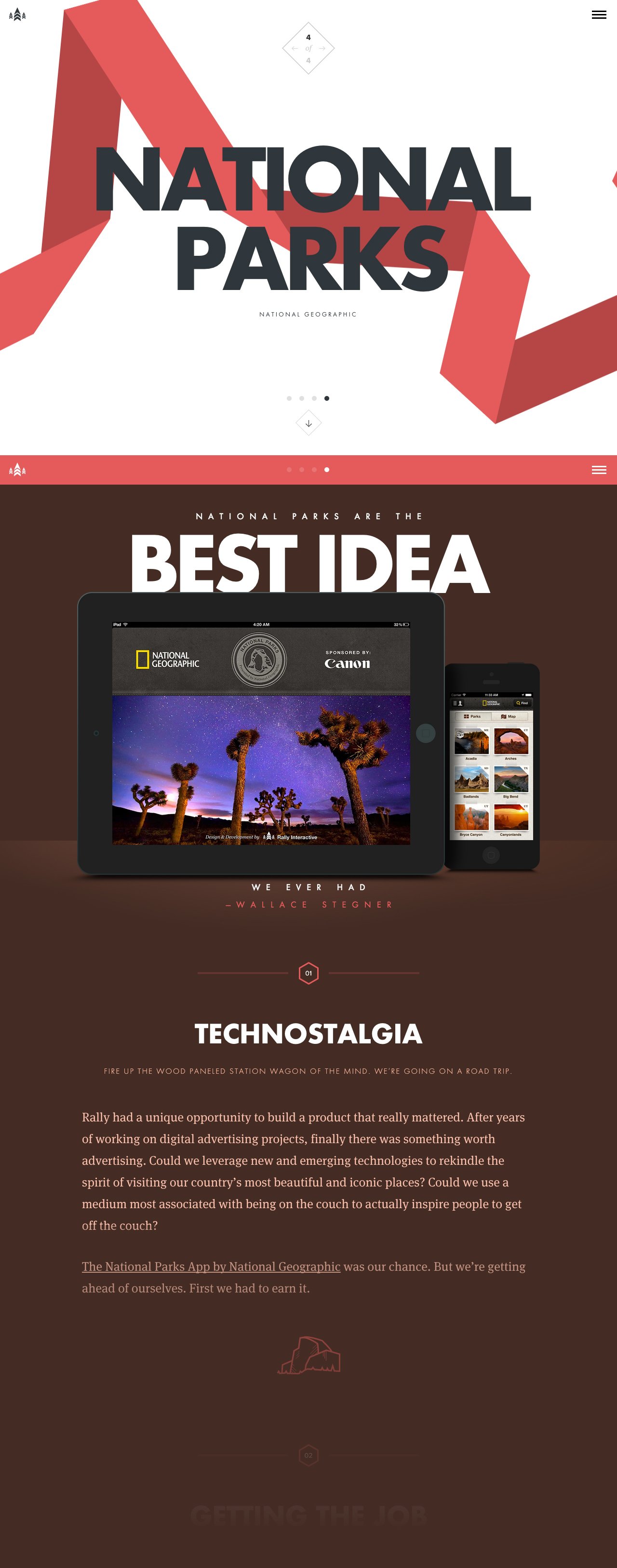
I’ve had this bookmarked for a while as it’s on a BETA subdomain but it seems to be staying there. ‘Rally Interactive’ have redesigned their portfolio into the most incredible One Page website. The gorgeous design adapts beautifully from mobile to the biggest of screens. The standout feature is definitely the unique floating ribbon that transforms from a hovering background object into a website header as you browse the website – a guaranteed “wow” factor. Other notable features include large typography, stunning CSS3 transitions and a slick (optional) keyboard browsing experience.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 08 April 2015.