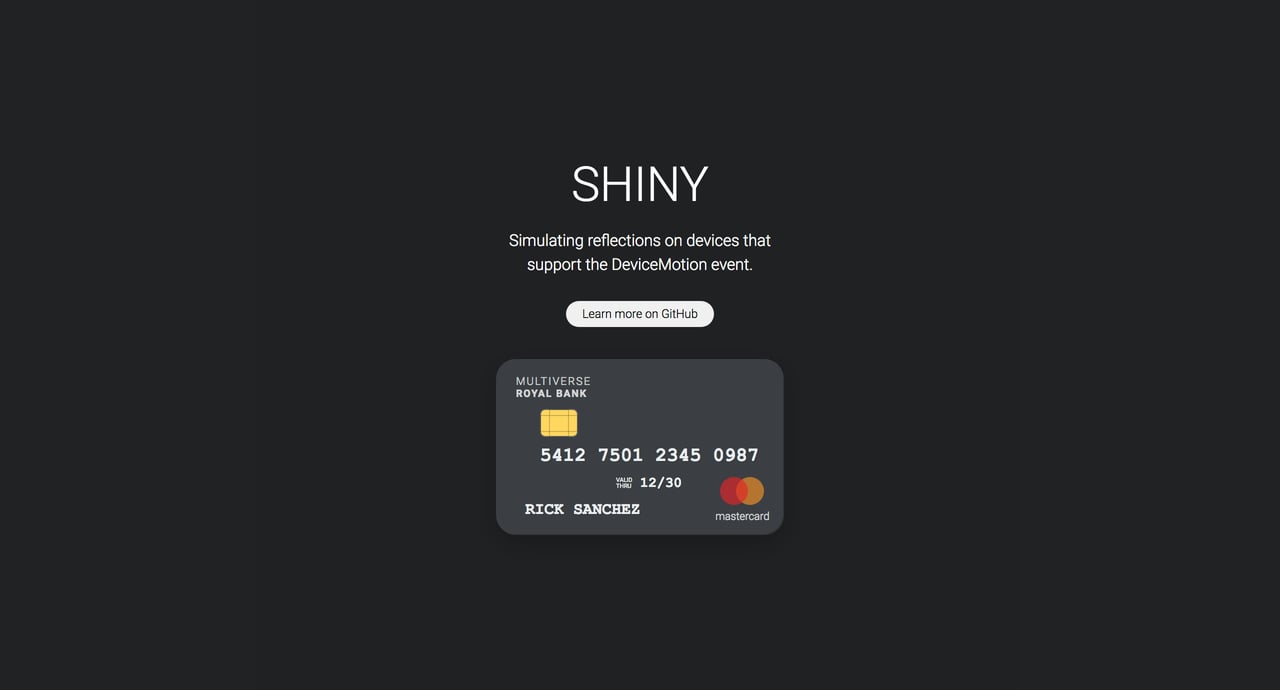
Shiny.js
by Rik Schennink,Minimal One Pager showcasing how the Shiny.js library works. Simply open it up on mobile and tilt your device to see the impressive shine effect! The library can add shiny reflections to text, backgrounds, and borders on devices that support the DeviceMotion event.
Category Landing Page,
Typeface Roboto,
Published 18 Jan 2019