Standards
 Order
Order
 Shore
Shore
 Standards Manual
Standards Manual
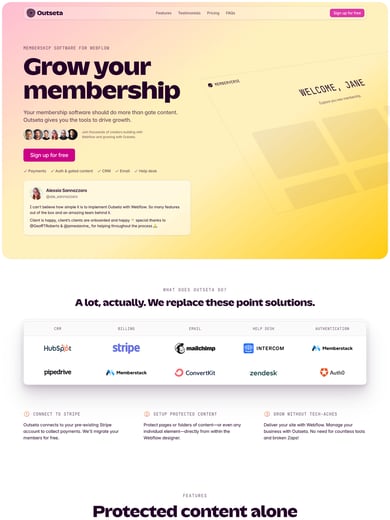
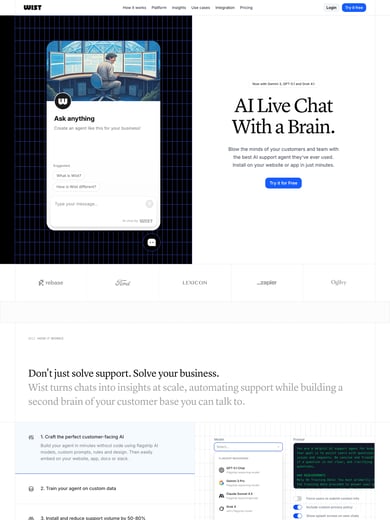
What what a brilliant Landing Page for Standards – an upcoming service to help design brand guidelines. To back their pitch the logos + icons are downloadable, the colors copy-to-clipboard and the primary brand typeface is editable. Bravo!
This site was featured in my Landing Pages with clever in-page demos round-up.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 23 August 2021.
Features
Big Typography Colorful Copy To Clipboard Design System Full-width Layout In-Page Demo Interactive Long Scrolling Newsletter Sign Up Box Page Load Animation Print Guidelines Product Demo
Category Landing Page, Launching Soon, SaaS,
Typeface Söhne, Söhne Mono,
Published 23 Aug 2021