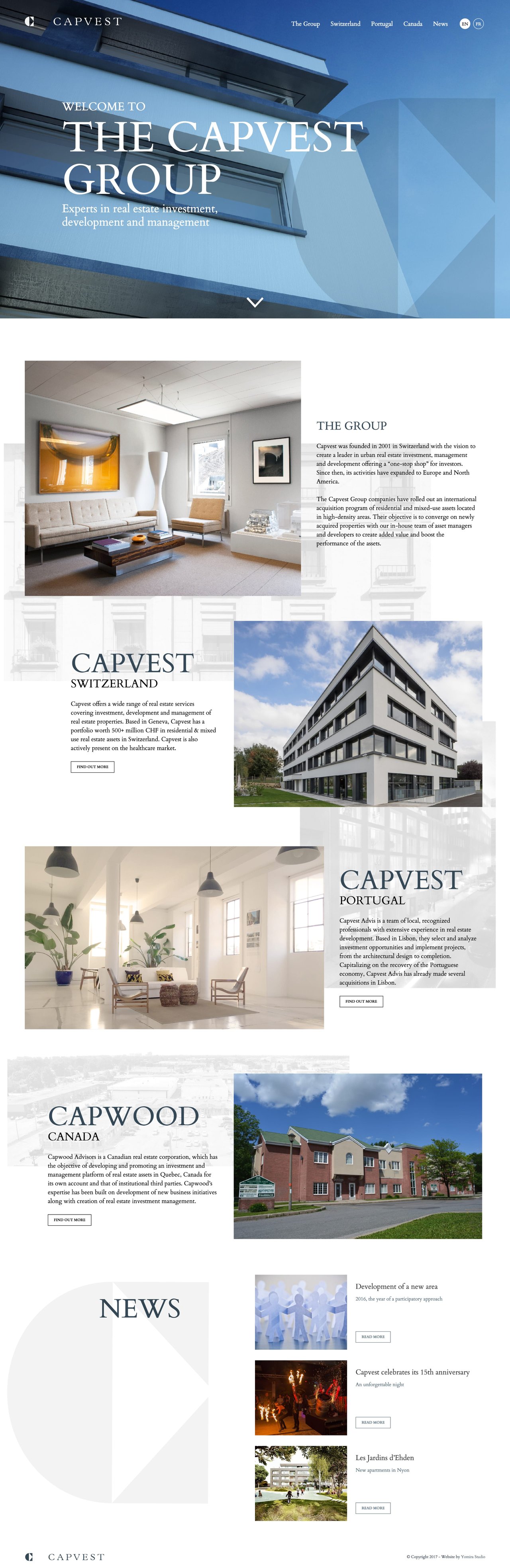
The Capvest Group
by Yomira Studio,Parallax scrolling One Pager for The Capvest Group that scales to a large resolution well. Cheers for the build notes!
Features
Big Images Corporate Investment Long Scrolling News Feed Parallax Scrolling Parent Company Real Estate & Property Responsive Design Smooth Scroll Sticky Navigation
Category Landing Page, Service,
Typeface Cardo,
Published 19 Sep 2017