The M-Project framework
 M-Way Solutions
M-Way Solutions
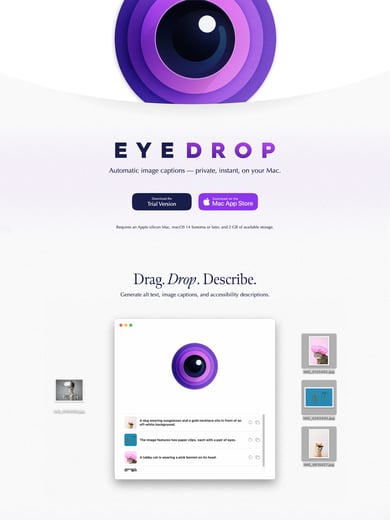
Long Landing Page for mobile JS framework called ‘The-M-Project’ that loads up as you scroll. I feel the site is quite sticky as your scroll down but really like that first animation sliding down the tablet into a new section, great touch. Cheers for the build notes…
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 24 February 2014.
Features
Educational Framework Germany Icons Illustrations Long Scrolling Moving Elements Parallax Scrolling Responsive Design Skrollr.js Slideshow Smooth Scroll Texture
Category App, Digital Product, Landing Page,
Typeface Open Sans,
Published 24 Feb 2014