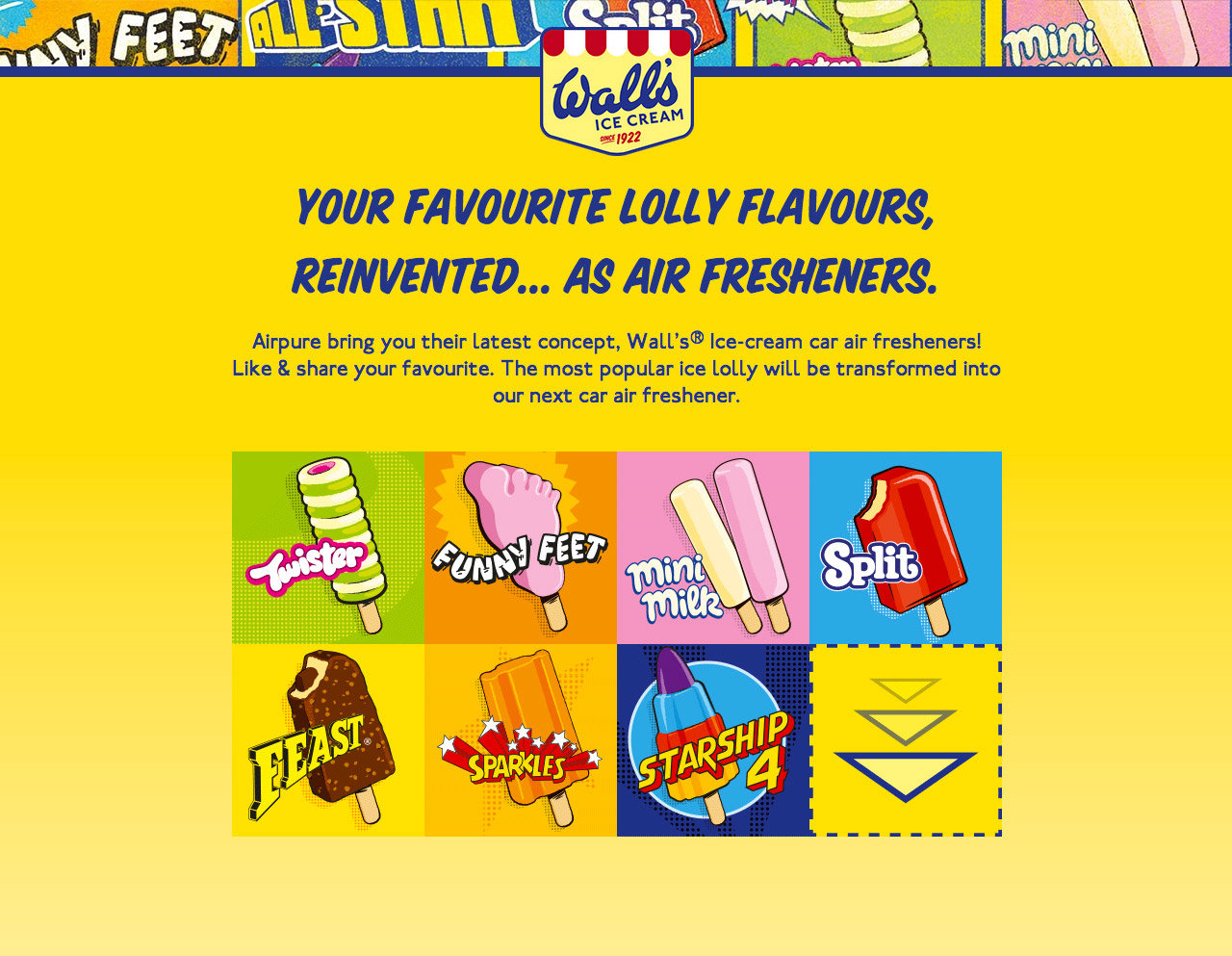
Wall’s & Airpure
Awesome One Pager bursting with color promoting a new range of ‘Airpure’ car fresheners based on popular Walls ice-cream lollies. The animations come to life using the open source JS plugin, Skrollr. Seems like a real fun project – thank you for the great build notes below, amazing the outcome when you have freedom to experiment:)
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 16 January 2015.
Features
Air Freshener Big Images Colorful Flat Design Full-width Layout Fun Ice Cream Illustrations Moving Elements Off-Canvas Navigation Menu Parallax Scrolling PreLoader Responsive Design Skrollr.js Smooth Scroll Sticky Navigation United Kingdom
Category Digital Product,
Published 16 Jan 2015