Was At
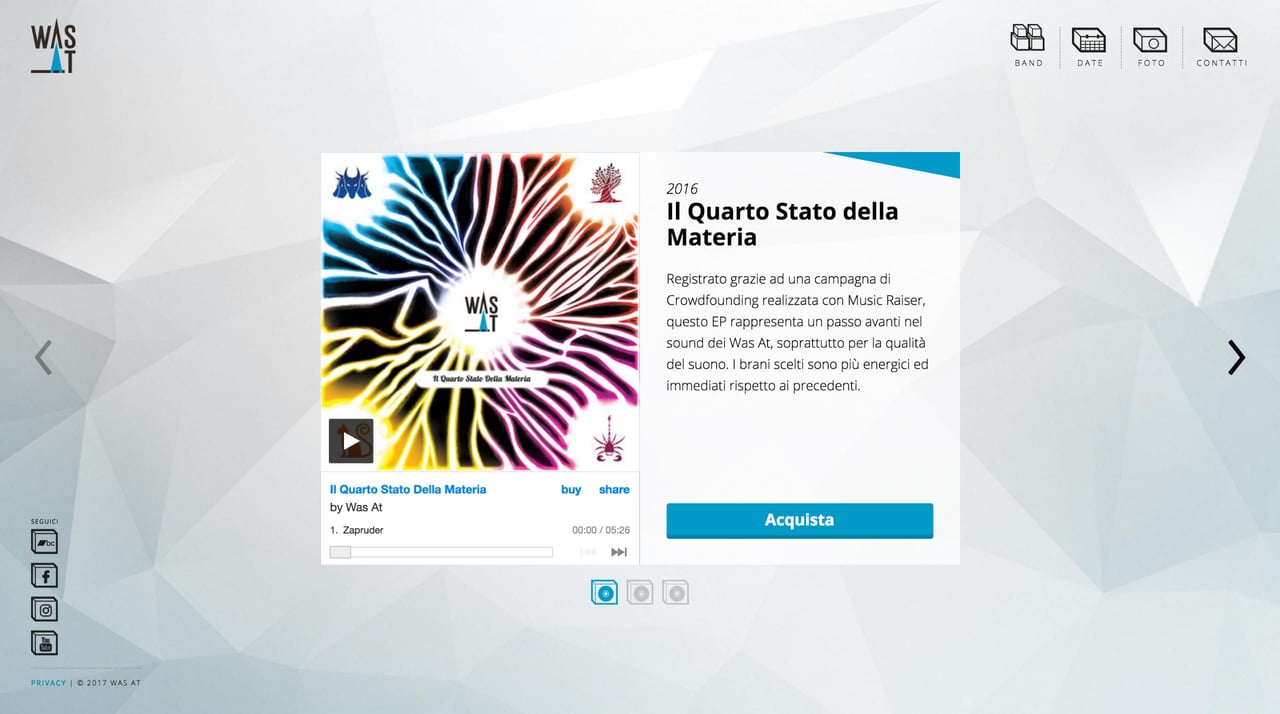
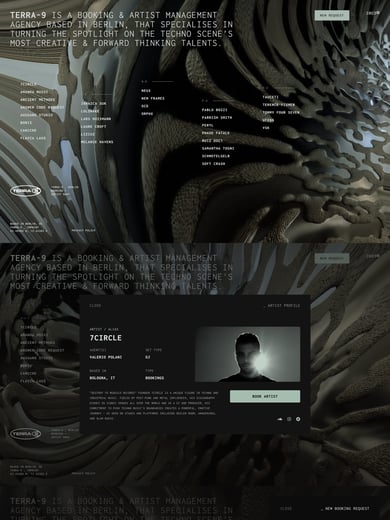
Unique One Page website with off-canvas content areas for Italian band, Was At. Cheers for such comprehensive build notes Dario!
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 19 April 2017.
Features
Band Fixed Header Full-width Layout Icons Moving Elements Off-Canvas Navigation Menu Responsive Design Slideshow Sticky Navigation Unique Vector Polygon Background
Category Music Related,
Typeface Open Sans,
Published 19 Apr 2017