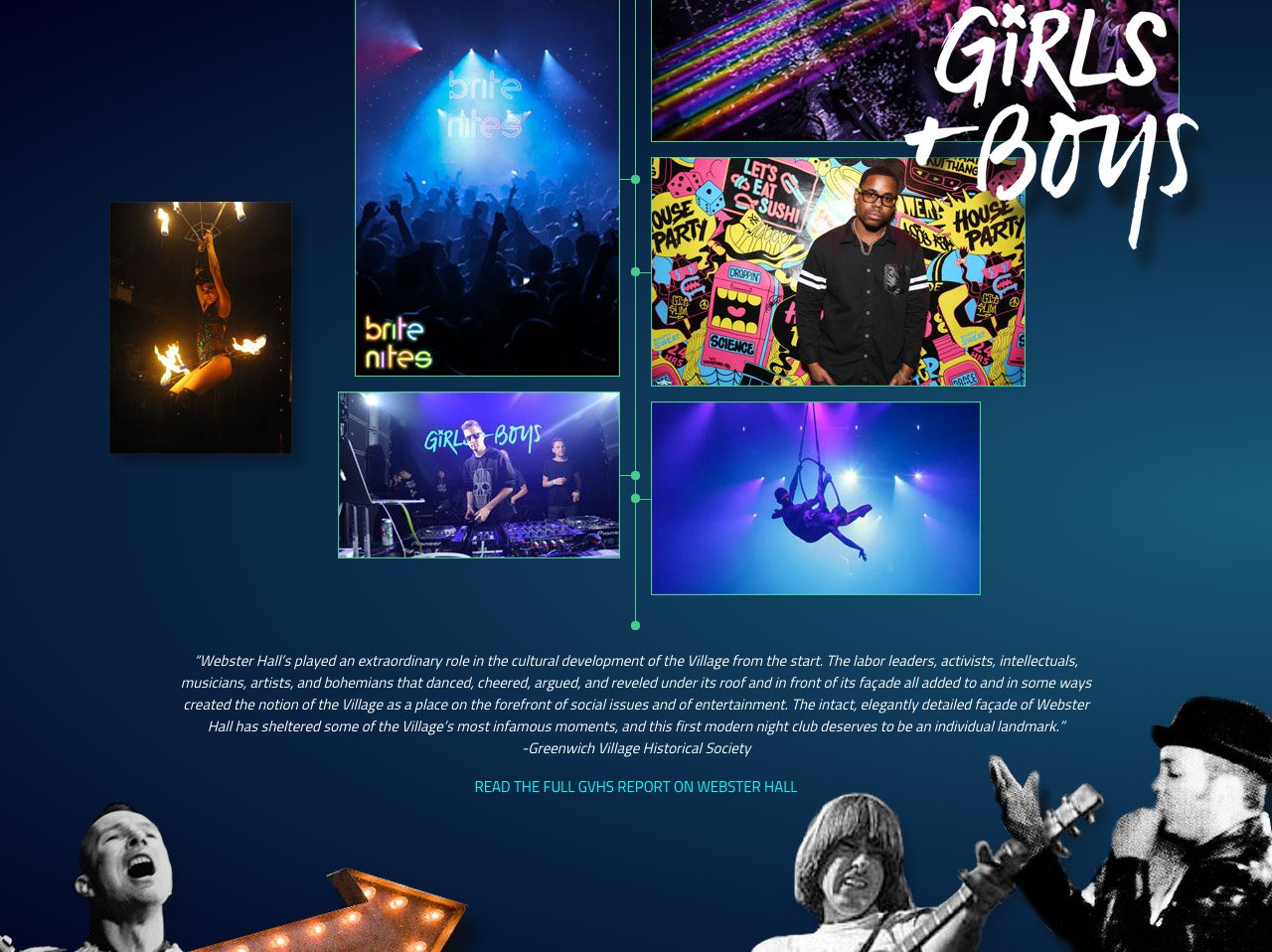
Webster Hall Timeline
‘Webster Hall Timeline’ is a One Pager presenting the history of the popular Webster Hall venue in NYC. Not totally feeling the drop shadows and gradient colors but there is a lot more to this site when you dive deeper. Imagery really influences design and you can image how difficult it was to work with 130 years of vintage photos and posters. Cheers for the incredibly detailed build notes, good to know what went behind the planning and building.
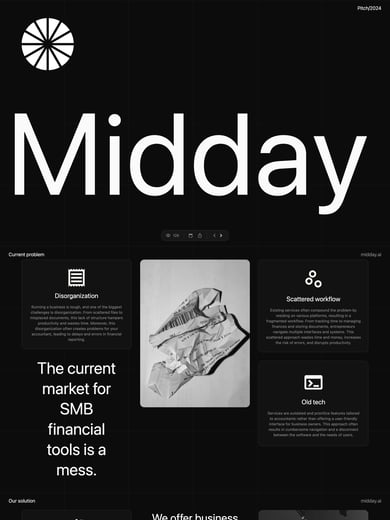
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 07 June 2015.
Features
Big Images Busy CSS3 History Homage HTML5 Icons jQuery Masonry jQuery Waypoints Moving Elements New York (NYC) Nostalgia Parallax Scrolling Responsive Design Skrollr.js Timeline Tribute United States Vintage
Category Informational,
Typeface Titillium,
Published 7 Jun 2015