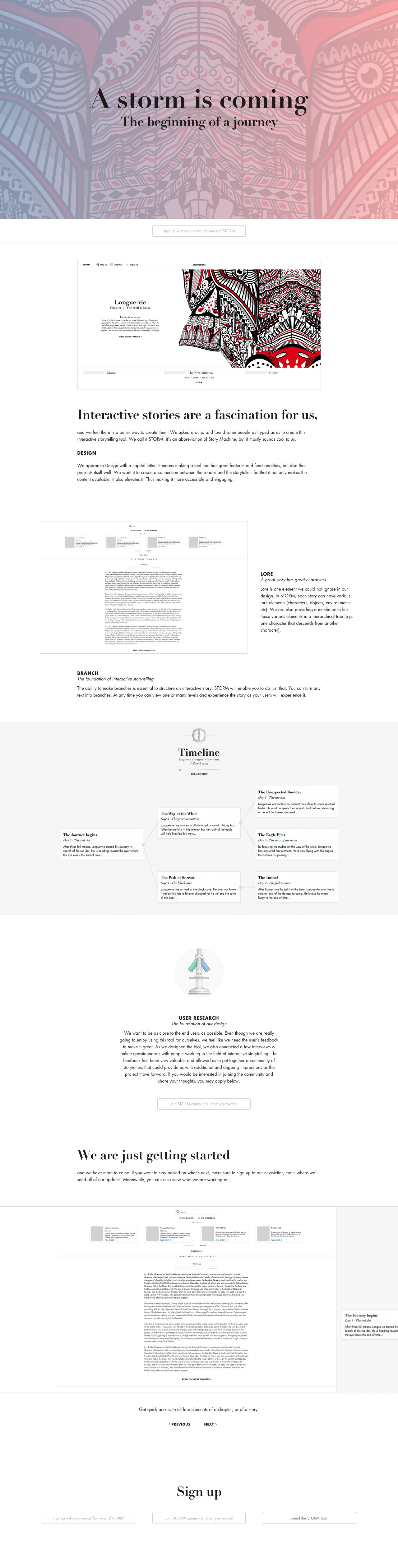
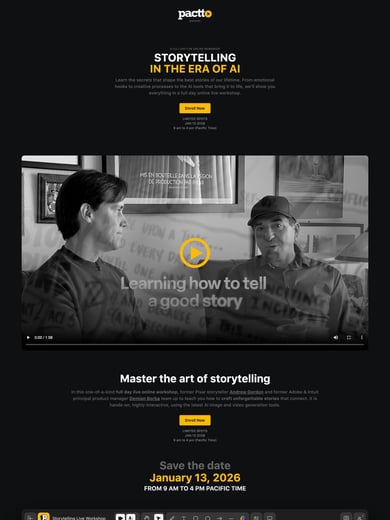
A Storm is Coming
Responsive One Pager previewing an upcoming author publishing tool called ‘Storm’ – an abbreviation of Story Machine. After reading their build notes I can appreciate the removal of the signup buttons but feel the signup fields need a little more contrast. I’d even increase font size overall on bigger screens. Right now I think “Interactive Story Telling” is an exciting space to be involved with online – our One Page Story Telling category features a few incredible ones.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 28 May 2015.