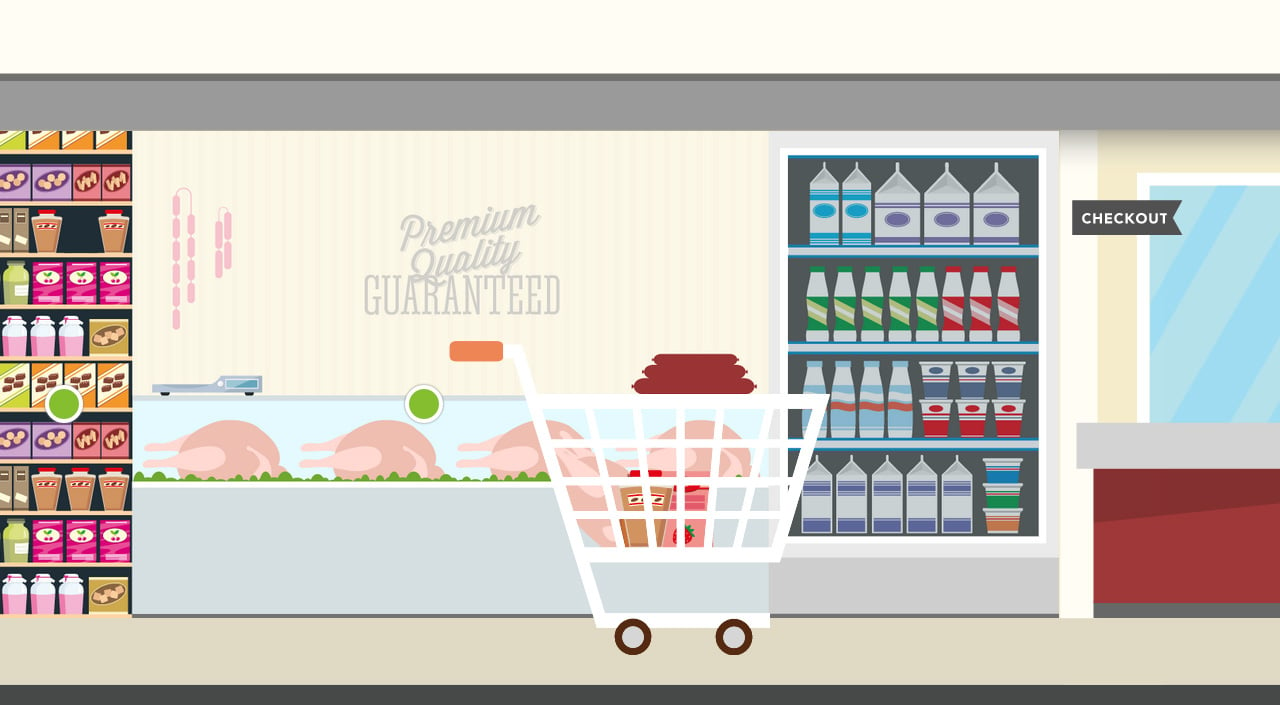
A Waste-less Journey
‘A Waste-less Journey’ is an informational One Pager commissioned by ao.com to bring awareness to food waste. The Singe Page website takes you on an interactive visual journey from the supermarket to the kitchen presenting facts and tips along the way. The animation happens as you scroll with the use of the awesome Skrollr.js plugin. Quite a nice touch when the clock fast forwards while the chicken in the oven:) Cheers for the excellent build notes below, sure our readers will find this helpful. If you’re keen to learn how to achieve a similar effect in your One Page website, check out the Skrollr Workshop we’re promoting.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 19 May 2015.