Inspiration
Skrollr.js Website Examples
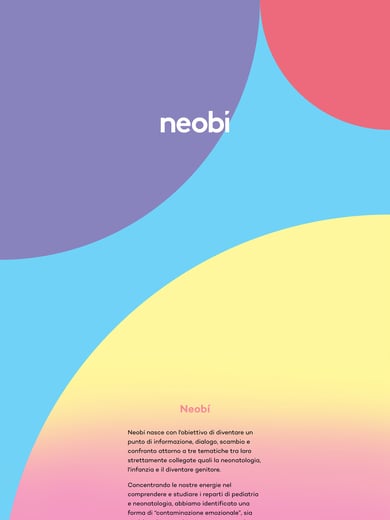
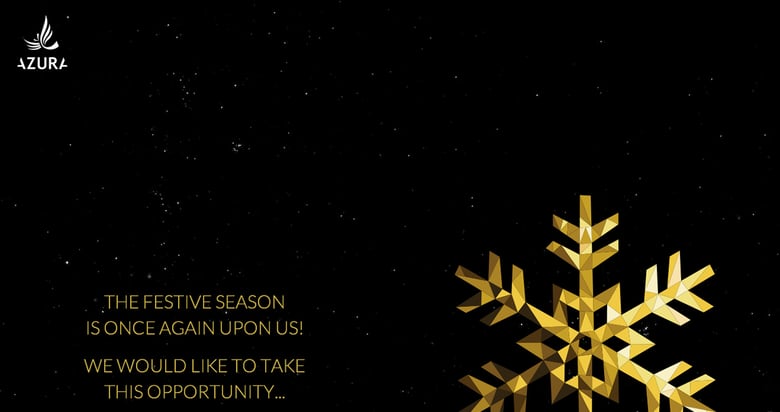
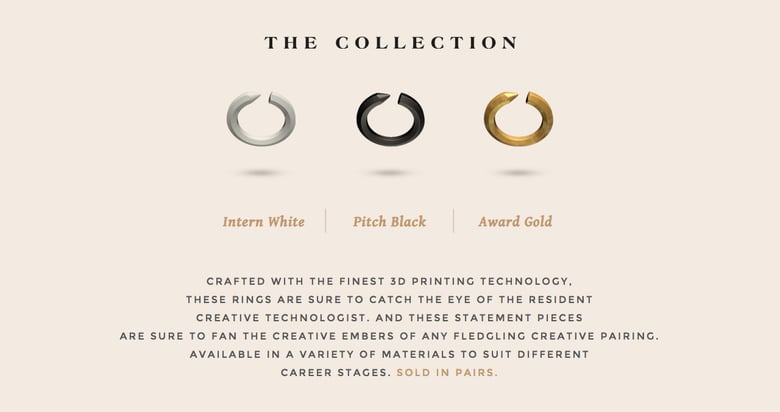
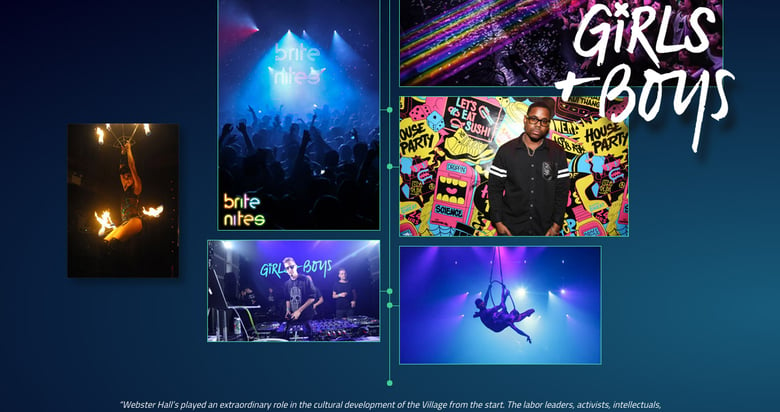
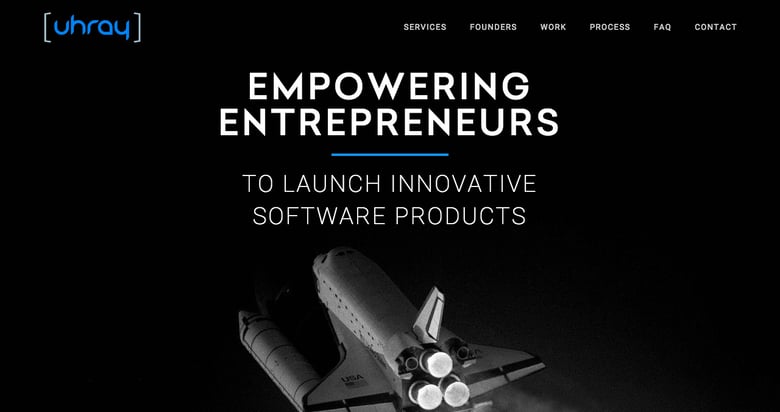
A curated collection of 23 skrollr.js websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. One Page websites using the awesome Skrollr.js library.