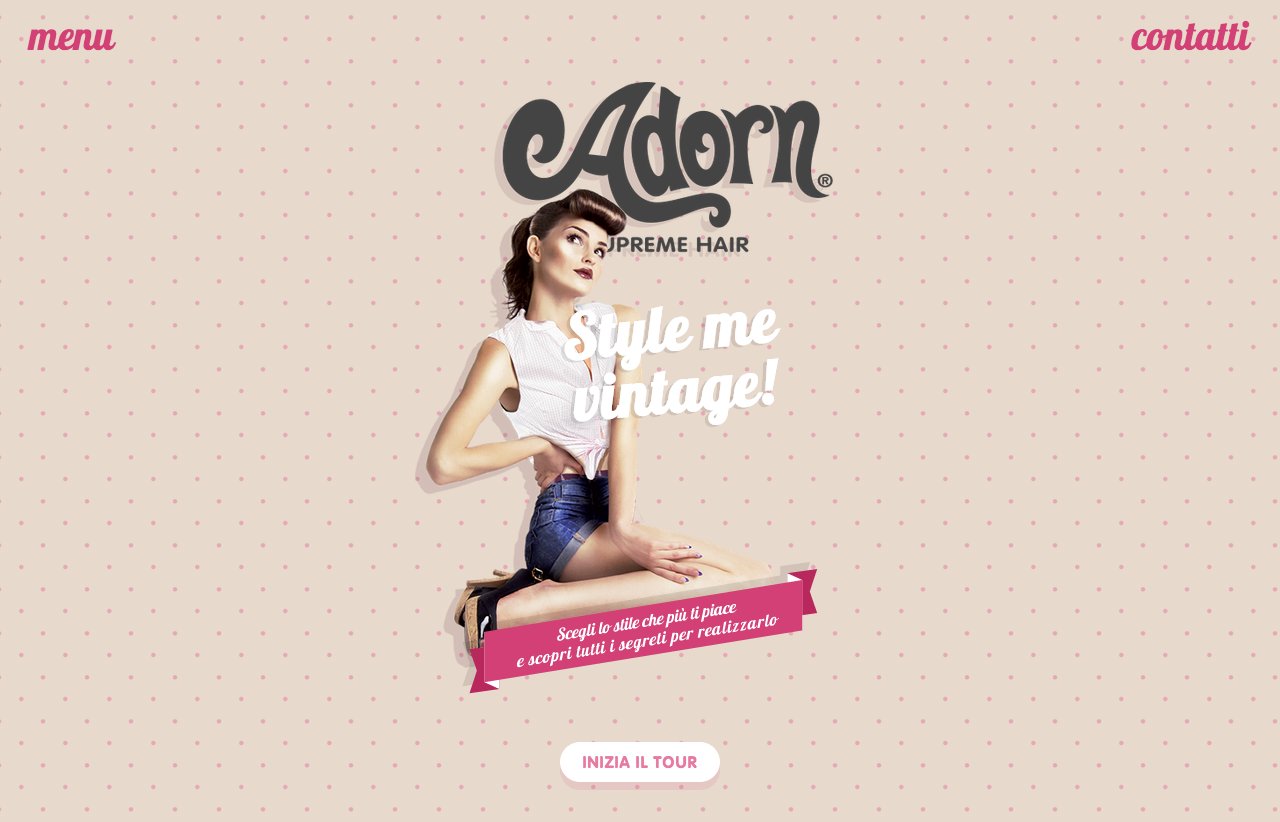
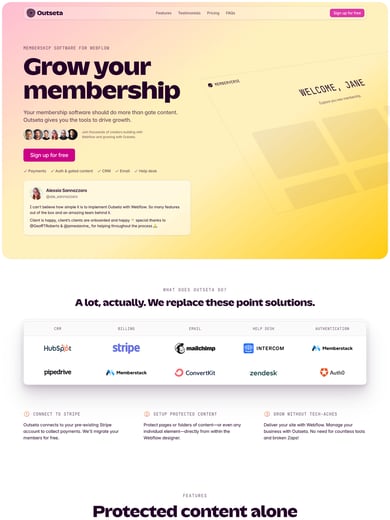
Adorn Supreme Hair
Multiple scrolling One Pager for a range of hair products from ‘Adorn Supreme Hair’. Bit a bug on the menu hover area but this colorful blend of vintage styled imagery and modern web design elements is really well done.
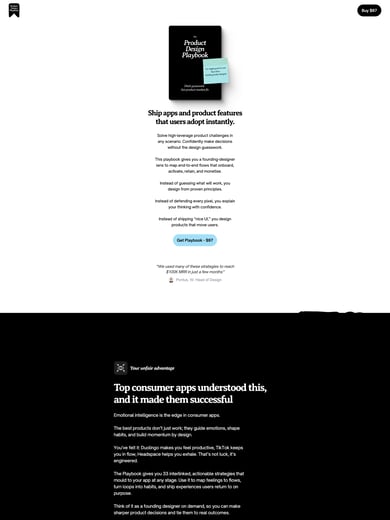
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 03 September 2014.
Features
Advertising Big Images Cyan Color Fixed Header Full-width Layout Icons Illustrations Italy Magenta Color Off-Canvas Navigation Menu Pink Color Responsive Design Retro Slideshow Vintage
Category Digital Product,
Published 3 Sep 2014