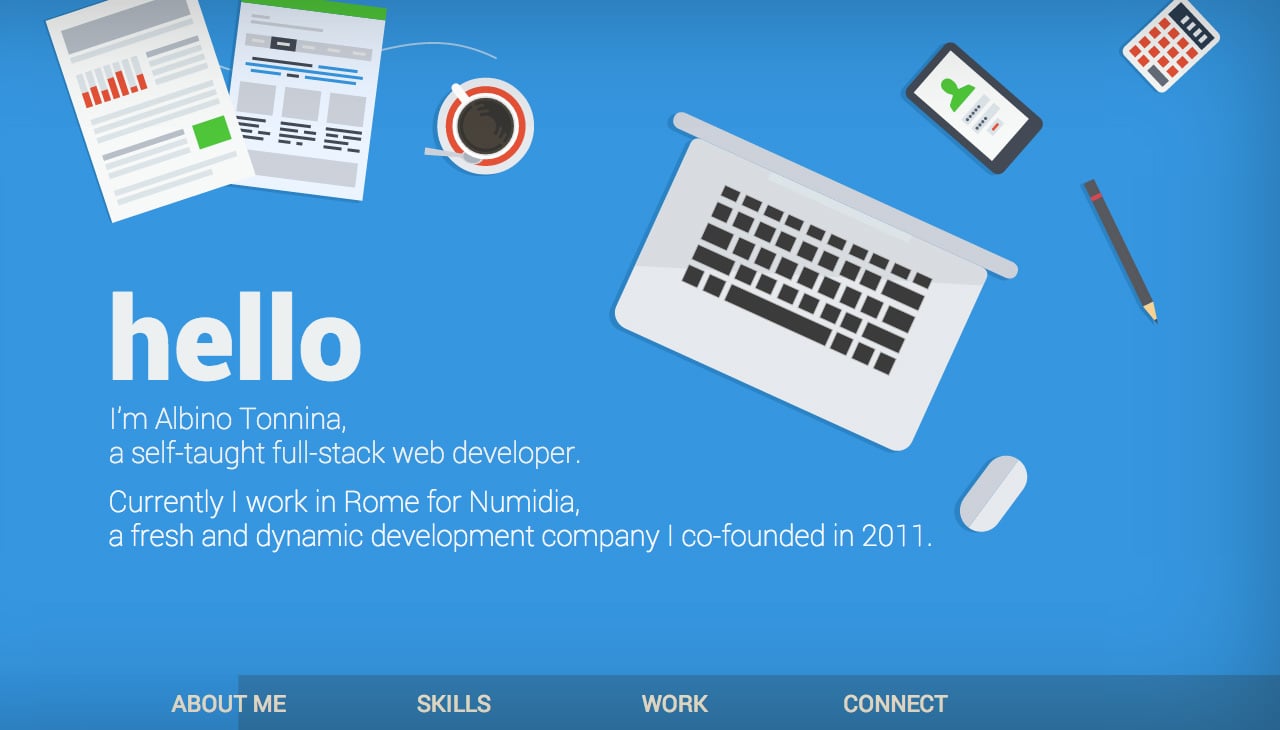
Albino Tonnina
Italian Web Developer, Albino Tonnina, brings us his unique colorful One Page portfolio that animates as you scroll down. It really is impressive but I feel to experience the site best you need to scroll veeery slowly and also view only on medium size screens. Lots of effort in here and worthy of a feature.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 01 April 2014.
Features
Aerial View Animate On Scroll Animations Busy Colorful Curriculum Vitae (CV) Flat Design Full-width Layout Icons Illustrations Italy Moving Elements Parallax Scrolling PreLoader Skrollr.js Smooth Scroll Sticky Navigation
Published 1 Apr 2014