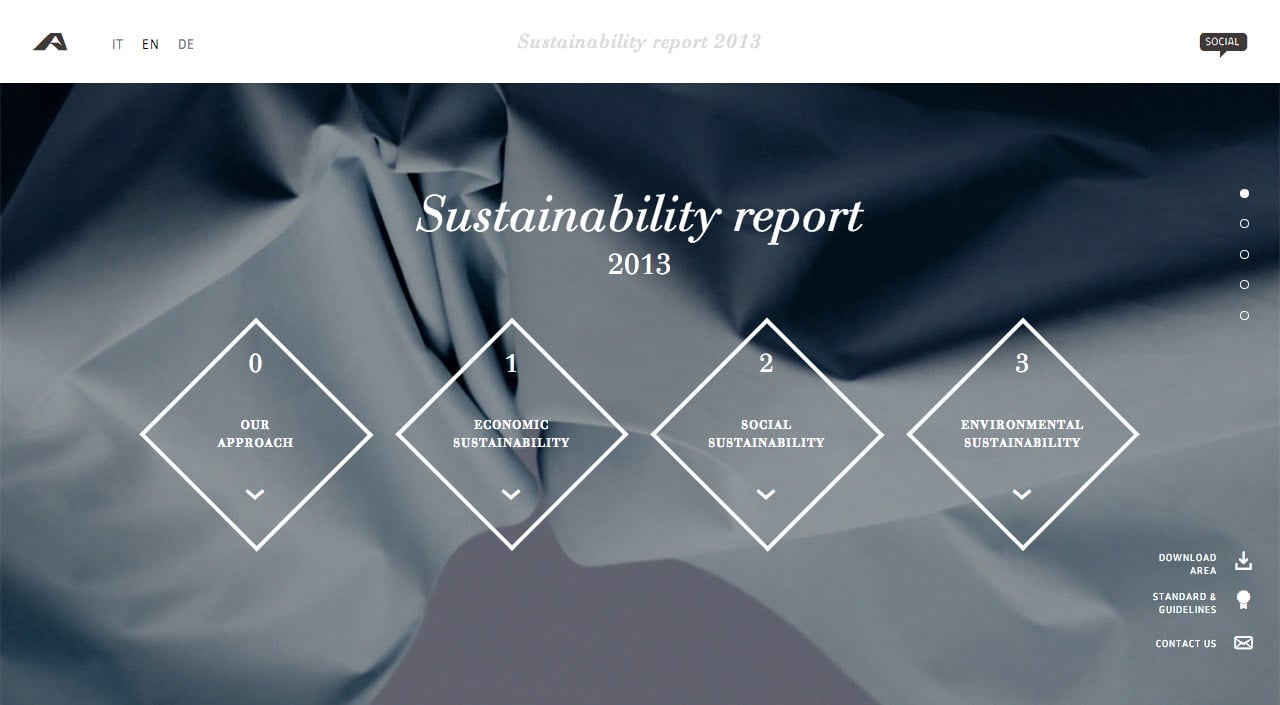
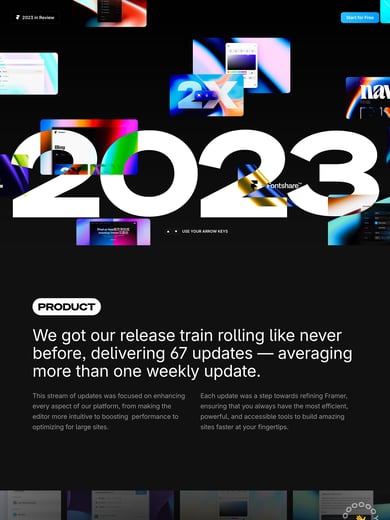
Alcantara Sustainability Report 2013
One Pager displaying the 2013 ‘Alcantara Sustainability Report’ featuring a lovely blend of Serif typography integrated with their custom infographics. Nice little touch with the hover effect on the dot navigation to the right and also like how the Download Area slides out.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 06 August 2014.
Features
Metrics Big Typography Dot Navigation Fixed Header Full-width Layout Icons Illustrations Italy Multi Language Off-Canvas Navigation Menu Parallax Scrolling Responsive Design White Color
Category Annual Report,
Published 6 Aug 2014