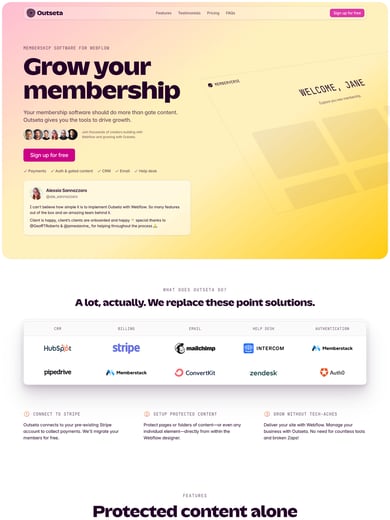
Bettr.Press
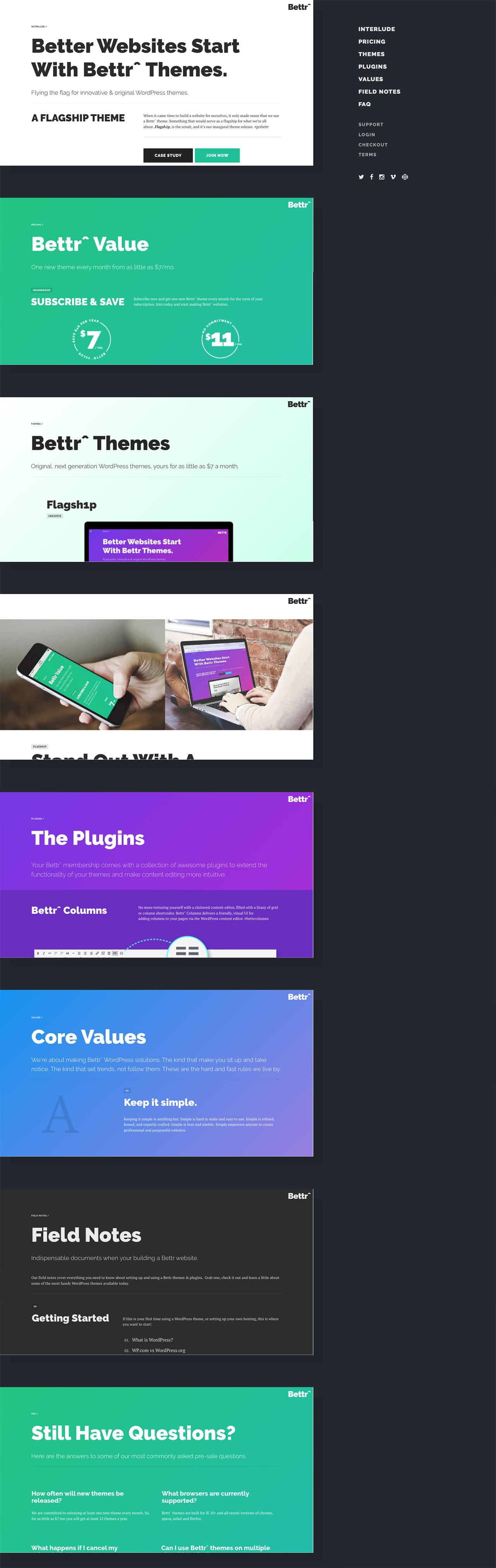
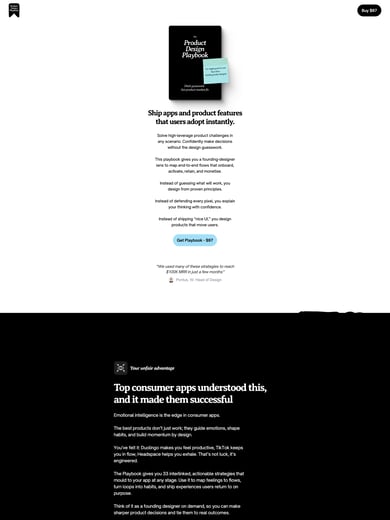
Unique browsing experience in this One Pager built with WordPress for ‘Bettr.Press’ theme shop. This is an interesting approach to a theme company website where they angle it as kind of a case study talking about their flagship theme. Pages (sections) are loaded via AJAX but you can “zoom out” and scroll through them before deciding to actually load them. As they put it “it is like window shopping before opening”.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 06 June 2016.
Features
Ajax Loading Content Australia Depth Full-width Layout Gradients Hamburger Icon Illustrations Long Scrolling Off-Canvas Navigation Menu PreLoader Responsive Design Screenshots Sticky Navigation Unique WordPress Zoom
Category Case Study, Digital Product,
Platform WordPress
Published 6 Jun 2016