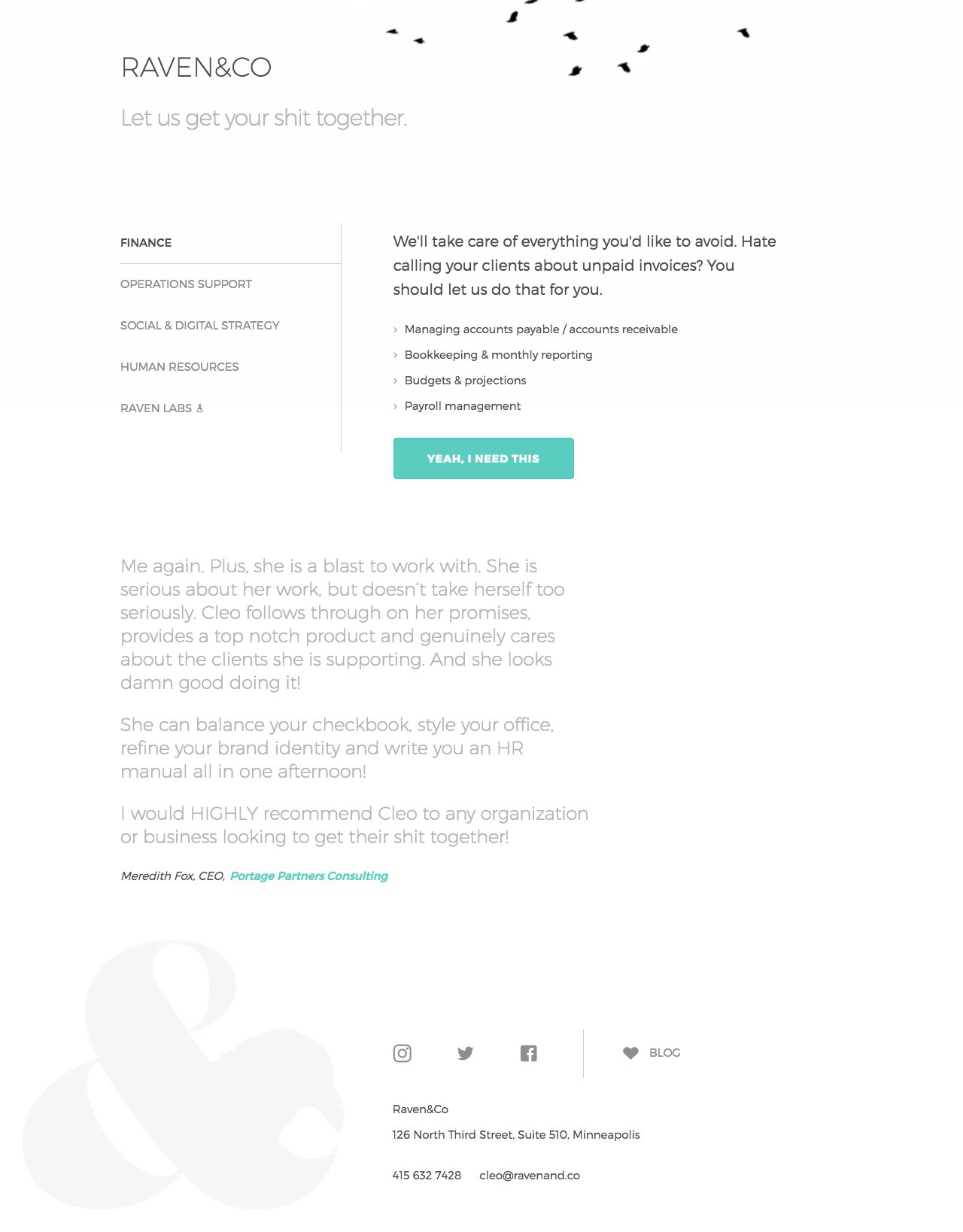
Raven&Co
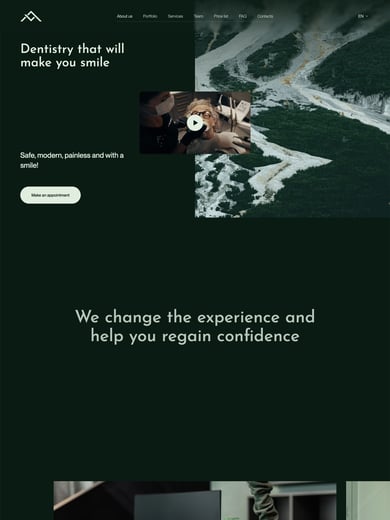
Responsive One Pager for ‘Raven&Co’ – a service that takes care of a lot of the administrative side of things we don’t enjoy. Nice touch with the flying Raven’s in the background. Think this might be the first One Pager we’ve reviewed with the new Instagram logo! Cheers for the very detailed build notes, we all appreciate it and I had no idea FontSquirrel had more Montserrat weights than Google Fonts.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 05 June 2016.
Features
Testimonial Slider Testimonials Ampersand Animations Birds Explainer Video Flat Design IcoMoon Icons Light Grey Color Moving Elements PreLoader Responsive Design United States Whitespace
Category Service,
Typeface Montserrat,
Published 5 Jun 2016