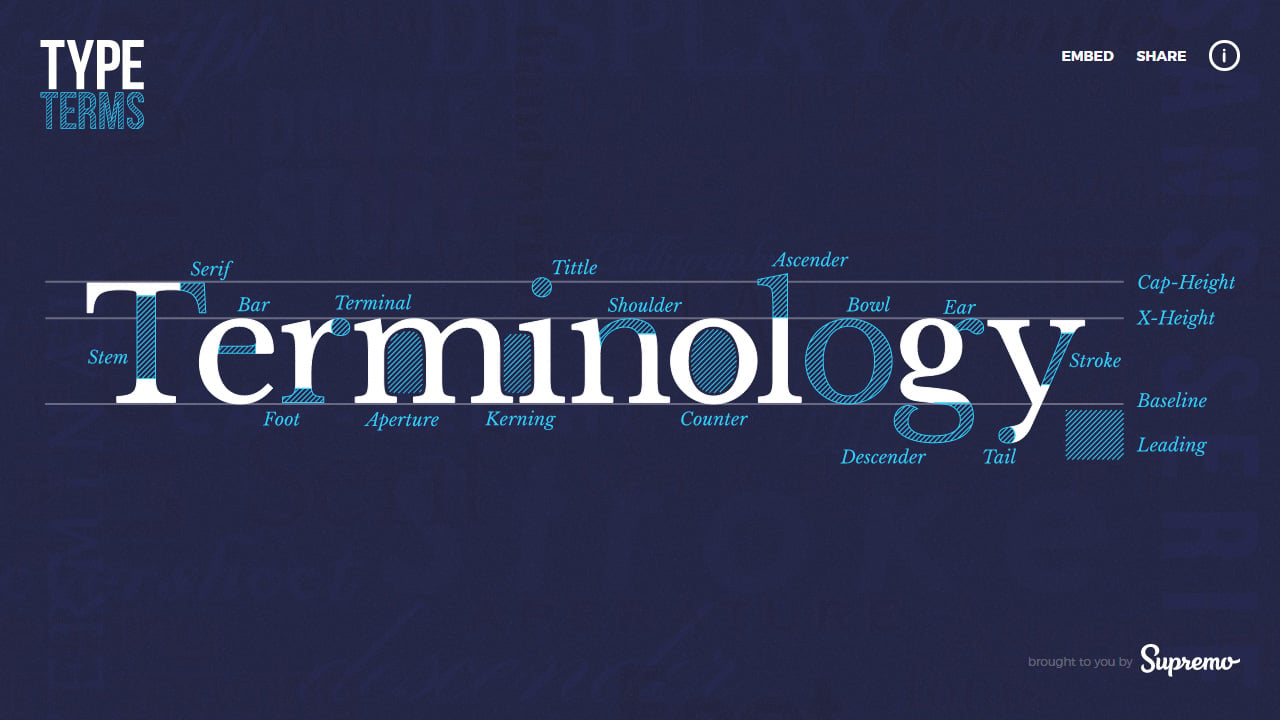
Type Terms
 Supremo
Supremo
Lovely little informational One Pager illustrating the correct typographic terminology. Each element is clickable and reveals an animation with more info.
Features
Infographics Animations Big Typography Blue Color Educational Flat Design Full-width Layout Interactive Learning Moving Elements Responsive Design United Kingdom Whitespace
Category Informational,
Typeface Montserrat, Source Serif,
Published 3 Jun 2016