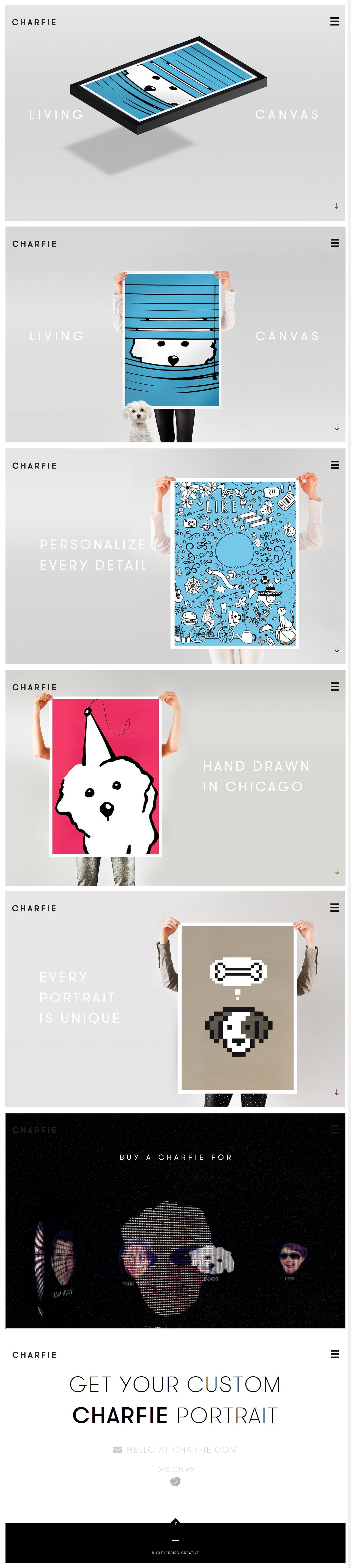
Charfie
 Cleverbird Creative
Cleverbird Creative
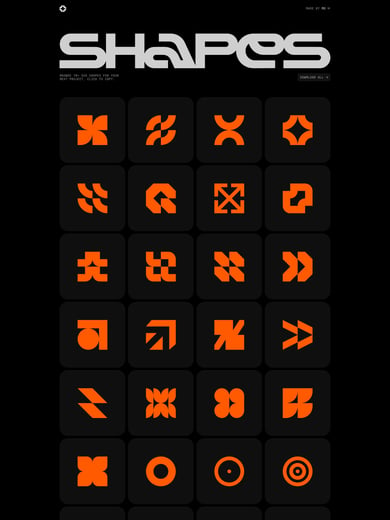
Vibrant One Pager promoting ‘Charfie’ custom portraits. The page border looks great in the overall site design and that’s a neat hover-sensitive effect on the intro portrait.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 20 December 2014.
Features
Artist Big Images Full-width Layout Hamburger Icon Hover Sensitive Illustrations Long Scrolling Moving Elements Page Border PreLoader Smooth Scroll United States
Category Digital Product,
Typeface GT Walsheim,
Published 20 Dec 2014