Cleverbird Creative
 Cleverbird Creative
Cleverbird Creative
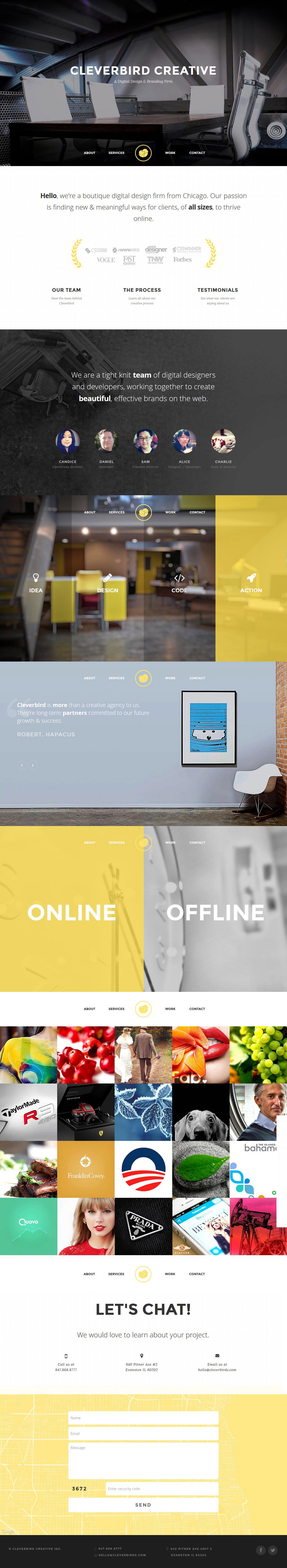
Slick responsive One Pager with AJAX loading portfolio items for Illinois-based digital agency, Cleverbird Creative. Nice touch with the custom preloader with the flapping bird. The testimonial slider looks great and I also really like the award logos within the Olive Wreaths – surprised more site don’t do this.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 28 December 2014.
Features
Contact Form Team Testimonials Aerial View Big Images CSS3 Custom PreLoader Digital Agency Explainer Video Fixed Header Flat Design HTML5 Icons Long Scrolling PreLoader Responsive Design Slider Slideshow Smooth Scroll Sticky Navigation United States Yellow Color
Category Portfolio,
Typeface Lora, Montserrat,
Published 28 Dec 2014