Get started
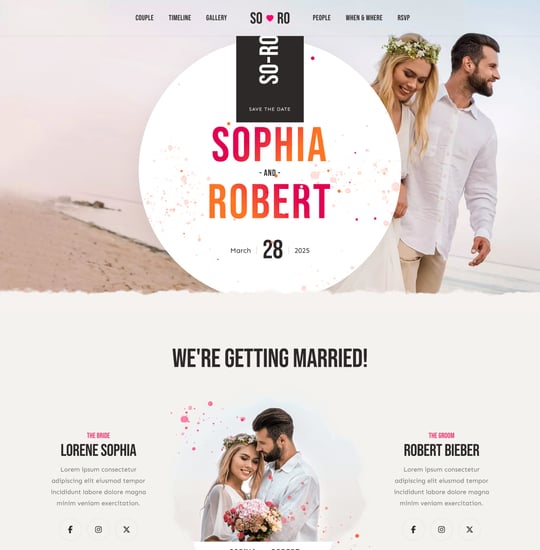
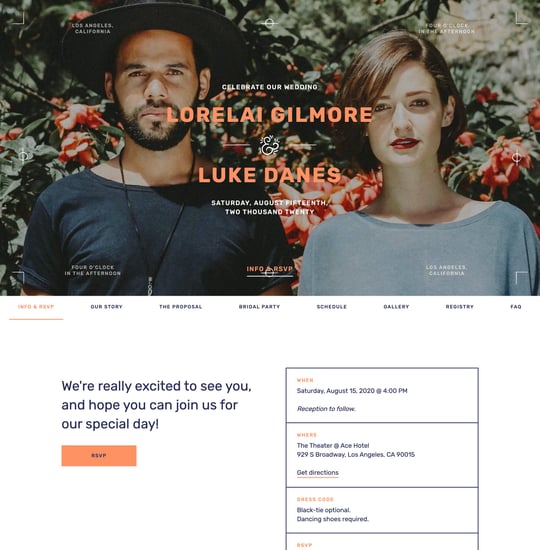
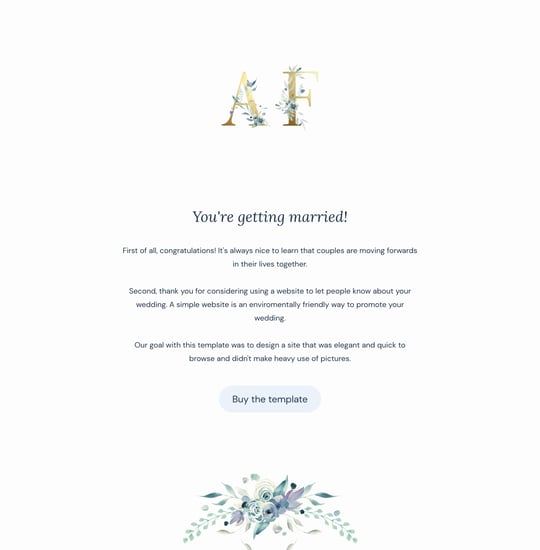
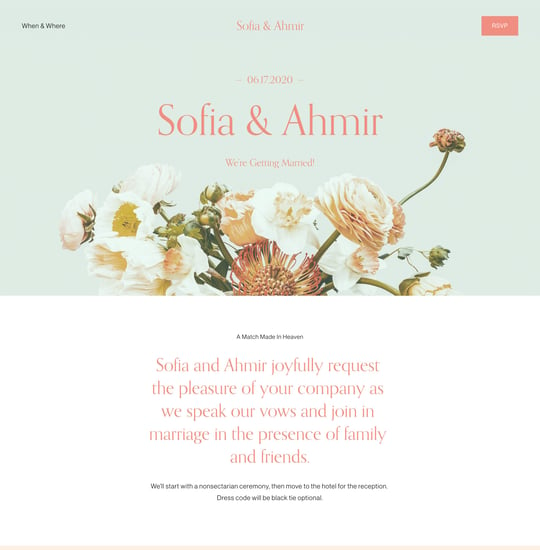
Wedding One Page Templates
A collection of 10 wedding One Page templates. Each template includes a review, long screenshot, live demo and download links. These templates help create the perfect invitation or announcement for the special day.