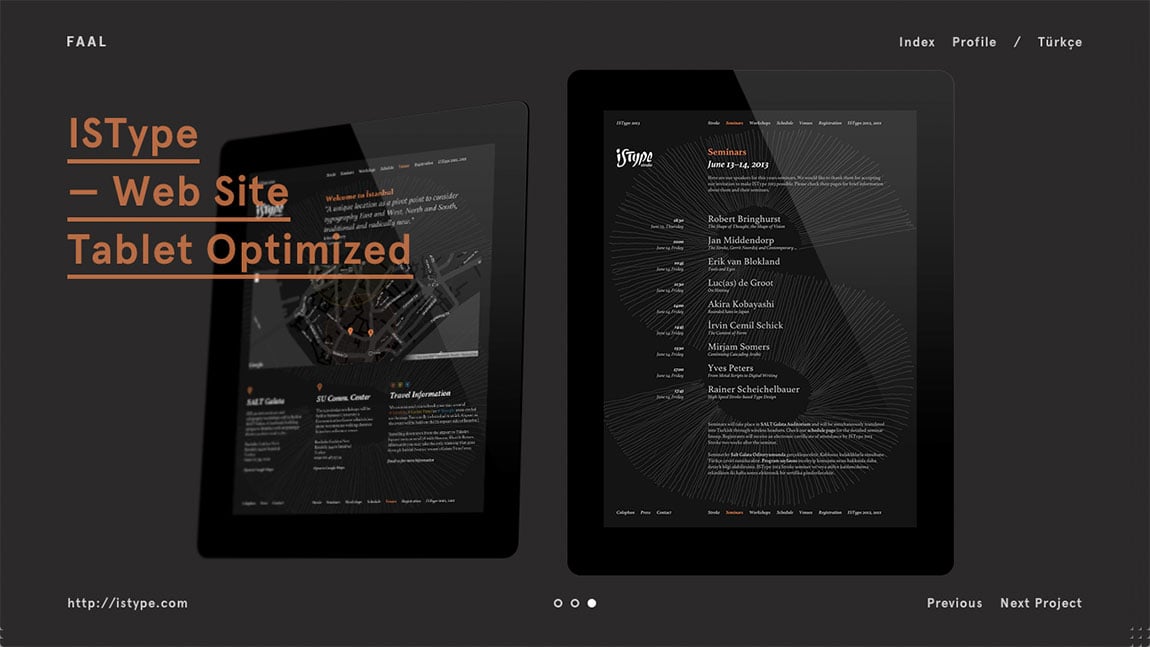
F A A L
A very simple One Page portfolio scrolling concept that is pulled off really well and feels ultra smooth – F A A L is and Istanbul based design studio.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 21 June 2013.
Features
Big Images Dark Color Scheme Fixed Header Flat Design Full-width Layout Responsive Design Screenshots Slideshow Sticky Navigation Whitespace
Category Portfolio,
Typeface Apercu,
Published 21 Jun 2013