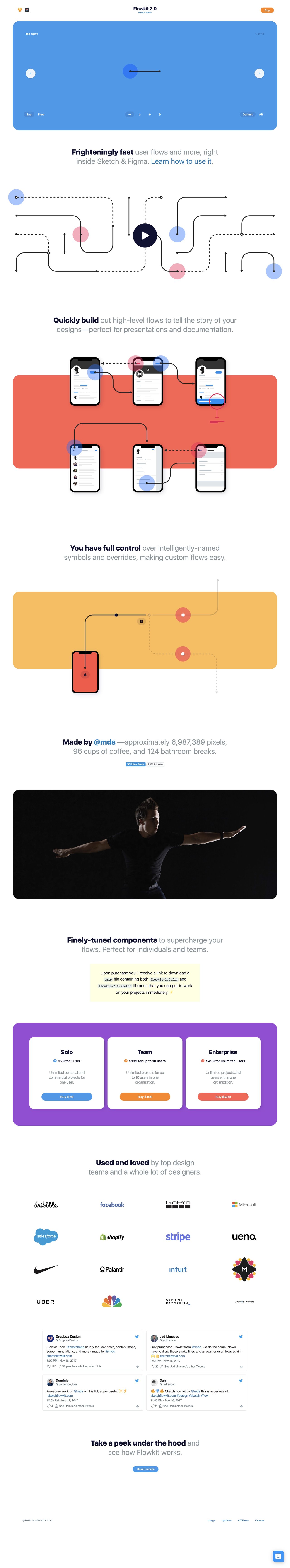
Flowkit 2.0 for Sketch
 Matt D. Smith (MDS)
Matt D. Smith (MDS)
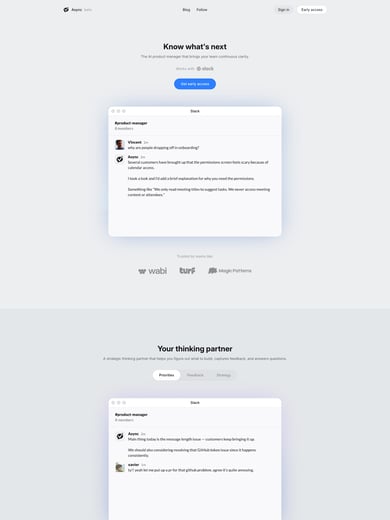
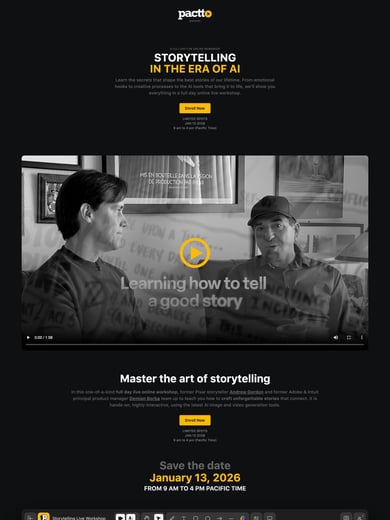
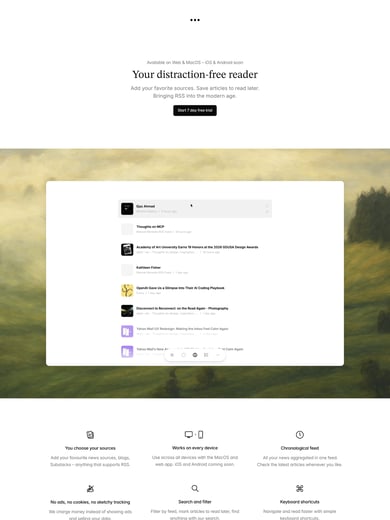
Long scrolling Landing Page with neat interactive hotspots and diagrams for Flowkit 2.0 for Sketch & Figma by Matt D. Smith. Also a good reference to an explainer video that identifies with a user problem within the first few seconds.
(I’ve cropped out a bunch of the Twitter Testimonials for load time purposes and also treating the Usage page as a Documentation/Support section, so allowed within Submission Rules)
Features
Client Logo Grid Explainer Video Figma Interactive Long Scrolling SendOwl Integration Sketch App Sketch Plugin
Category E-commerce, Landing Page,
Typeface Native System UI,
Published 5 Nov 2018