Fluger Design
Buckle up because our latest “Most Loved” One Pager from digital agency ‘Fluger Design’ takes us for a trip in their airplane. We talk about how it takes the X-Factor to often make our “Most Loved” category and this site is filled with those unique little touches…
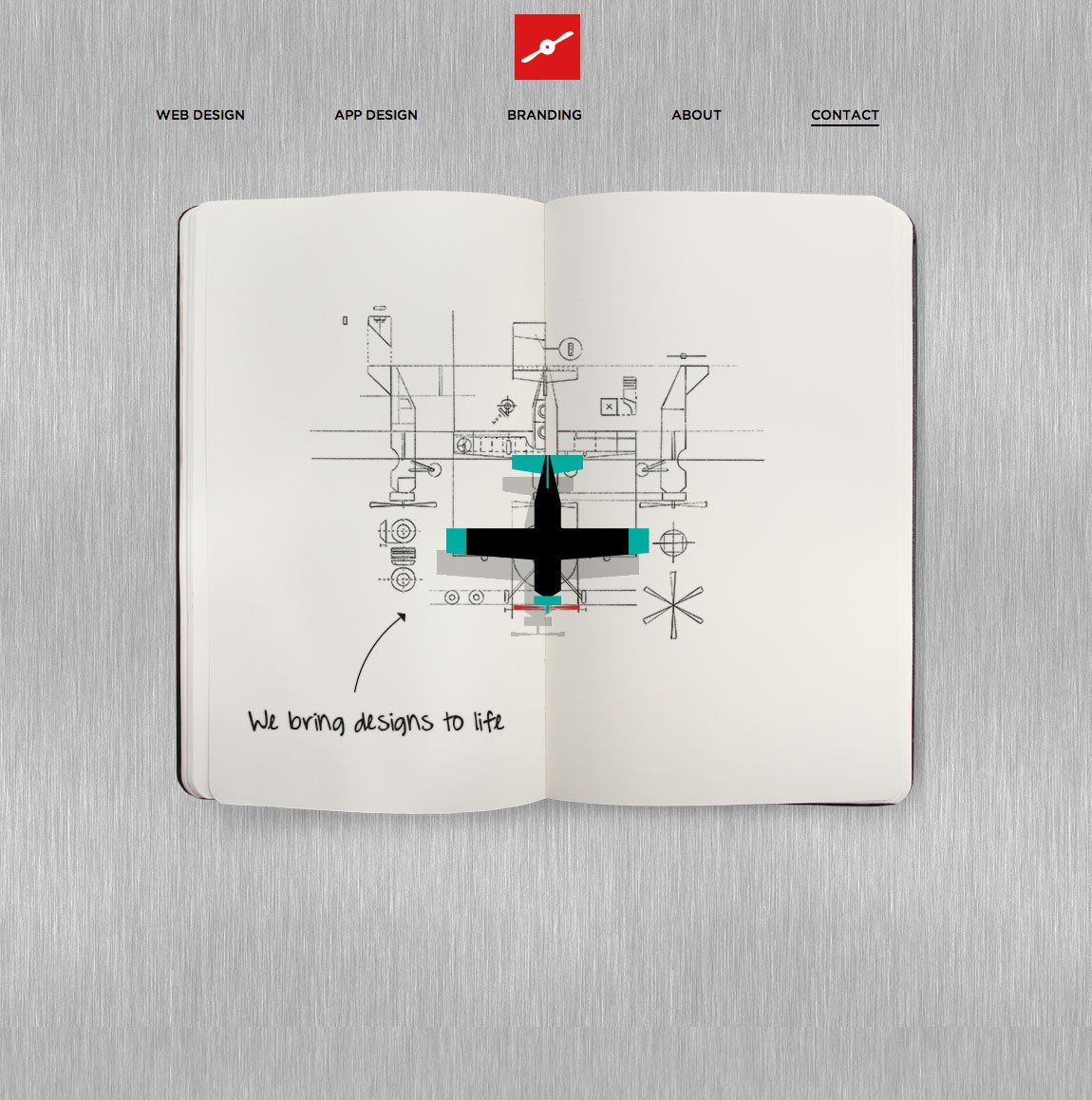
A custom pre-loader with traditional pilot introduction, a spinning propellor logo as you start scrolling down, how the airplane actually changes direction when you reverse scroll and definitely my favorite is in the branding section, on the page “We bring designs to life” the plane disappears into a sketch of the plane and then reappears to continue the flight – absolutely nailing their point. A great reference on the thoughtful elements that get users talking about a One Pager after visiting.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 22 November 2013.