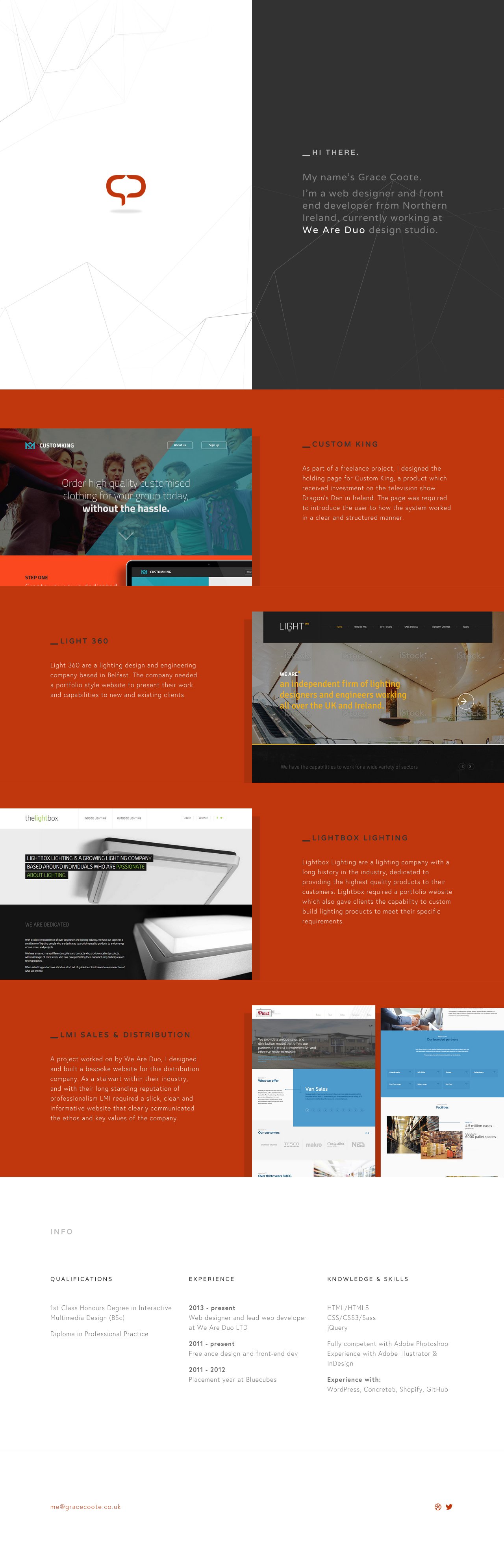
Grace Coote
Responsive One Pager for Irish web designer, ‘Grace Coote’ featuring a neat zoom effect on portfolio items. Cheers for the detailed build notes – I can appreciate how you kept pushing for keeping only the bare minimum content.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 16 March 2015.
Features
Big Images CSS Transitions CSS3 Full-width Layout HTML5 Icons Lightbox Gallery Long Scrolling Responsive Design United Kingdom Whitespace Zoom
Typeface Europa, Varela Round,
Published 16 Mar 2015