Green Chameleon
 Unseen Studio®
Unseen Studio®
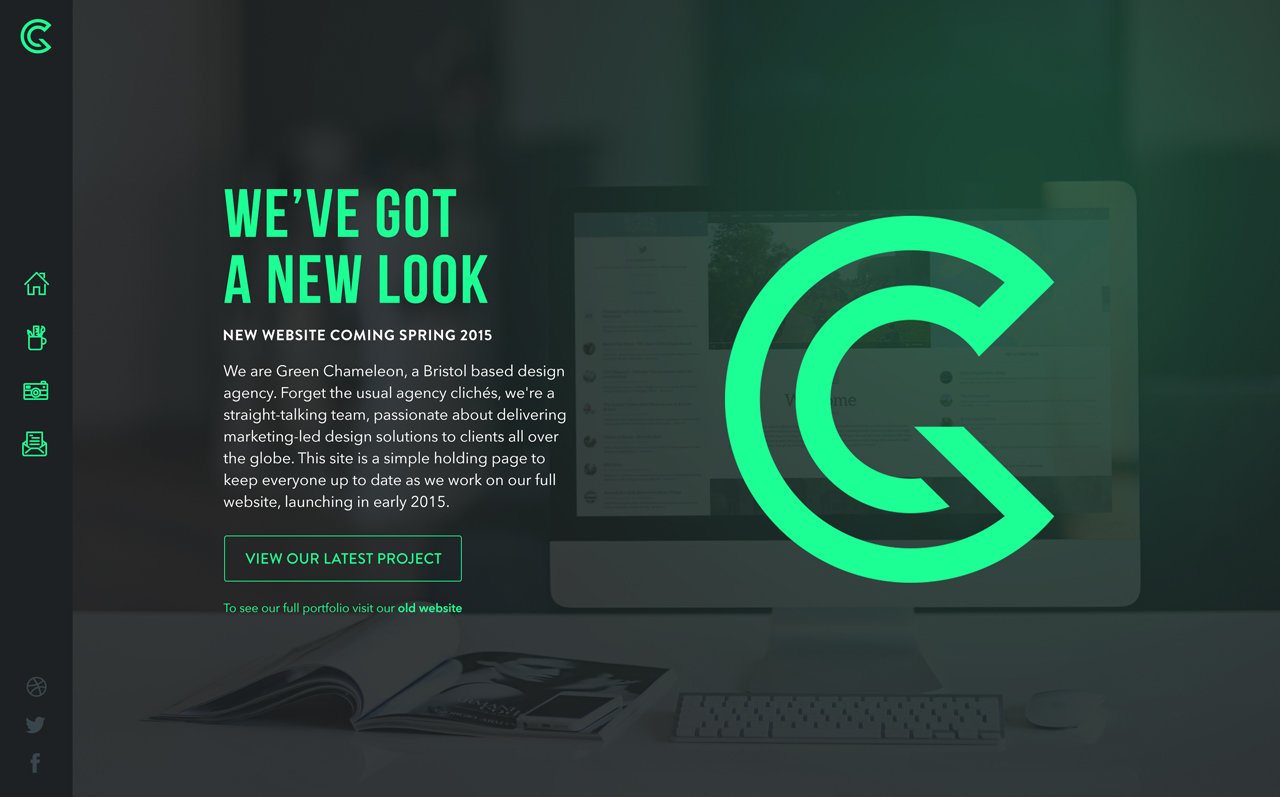
Lovely One Page and branding redesign for UK based digital agency, Unseen Studio. I’m enjoyed this minimal approach with the left sidebar and also the dark scheme with the mint green accent.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 13 November 2014.
Features
Dark Color Scheme Digital Agency Dribbble Feed Explainer Video Full-width Layout Glowing Effect Google Maps Green Color Icons Interactive Moving Elements Particle Effect Responsive Design Smooth Scroll Sticky Navigation United Kingdom Video Background
Category Portfolio,
Typeface Bebas Neue, Brandon Grotesque,
Published 13 Nov 2014