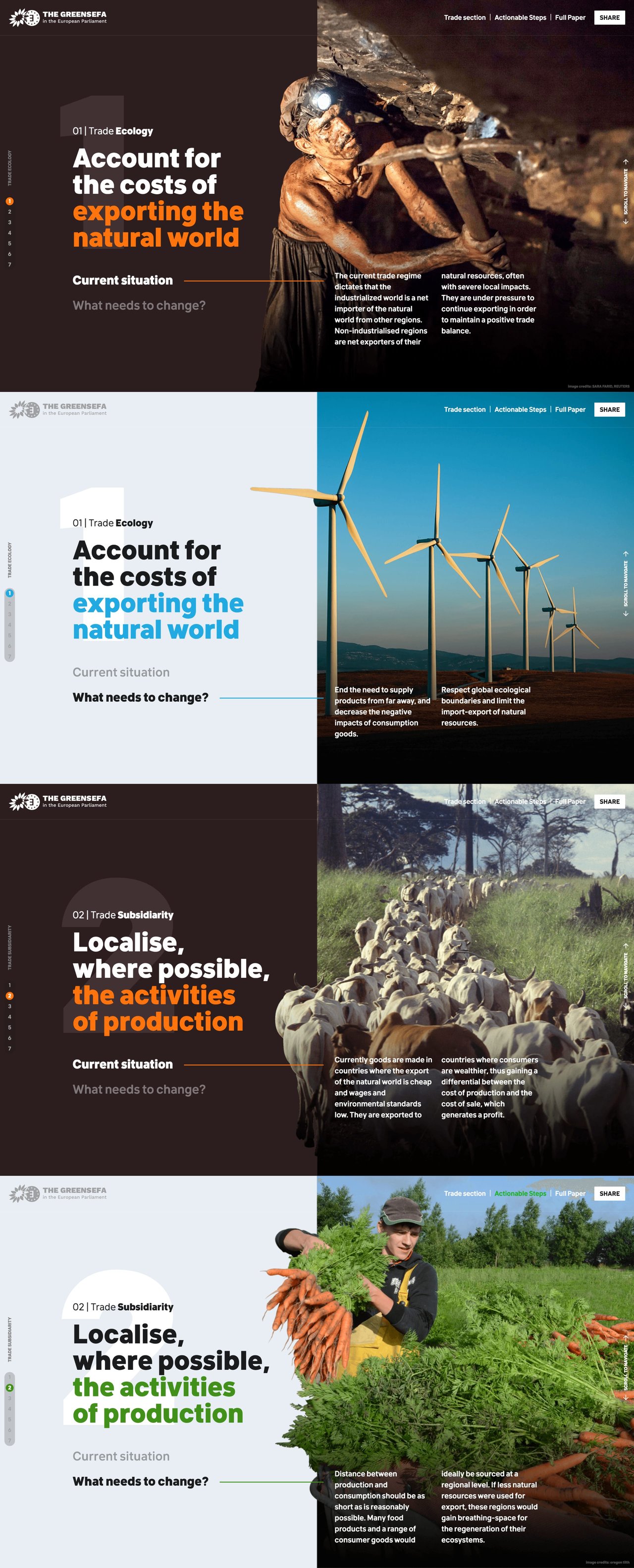
Greens / EFA Trade Paper
by Artizan,Centrally-divided Landing Page with neat scroll transitions informing us about the The Greens / EFA Trade Paper.
Features
Animate On Scroll Big Images Big Typography Busy Centrally Divided Layout Dot Navigation Hover Sensitive Long Scrolling Page Load Animation Politics Scroll Hint Super Long Page White Paper
Category Informational, Landing Page,
Published 18 Jan 2019