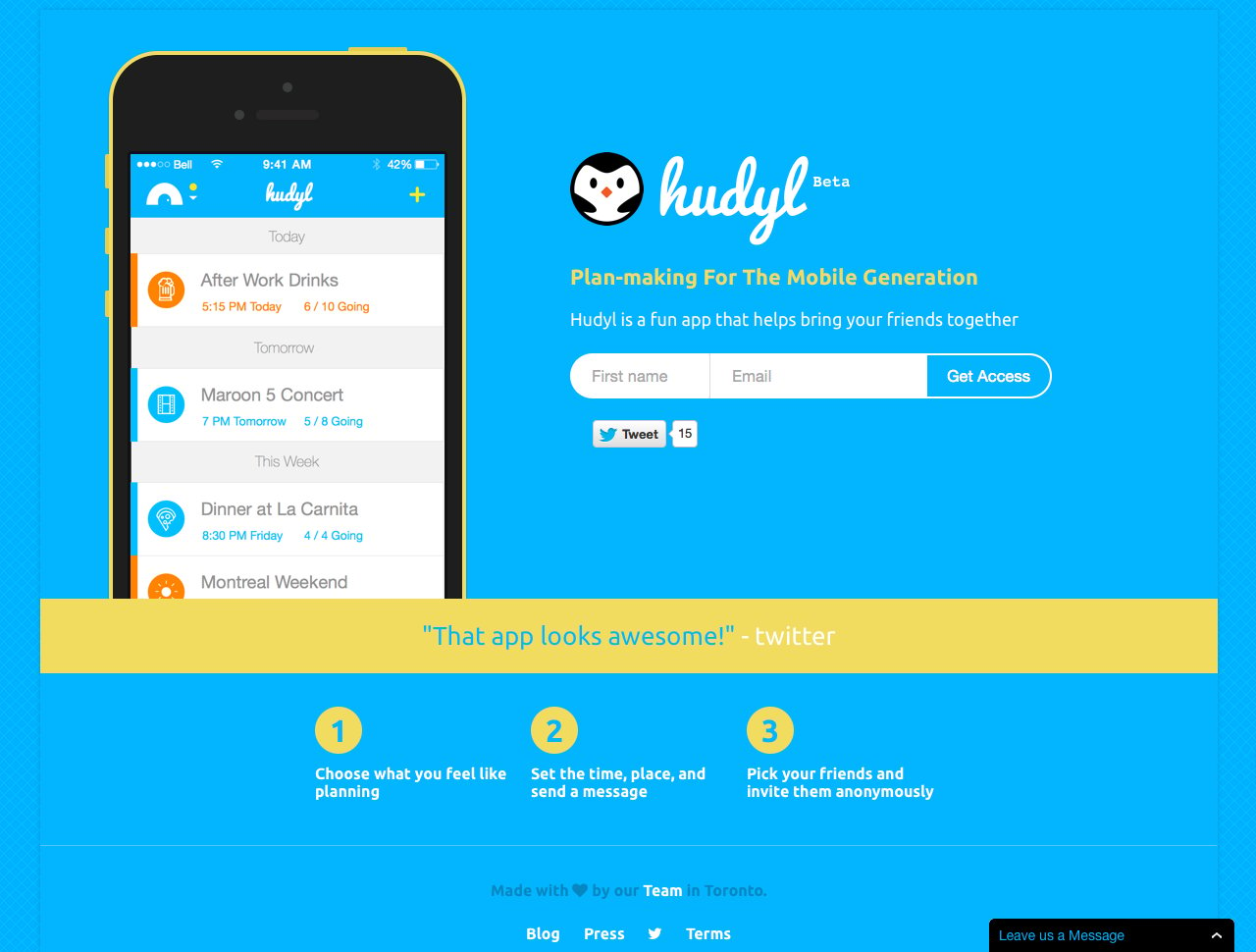
Hudyl
Responsive launching soon page with a bright color scheme for new social application Startup, Hudyl.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 27 April 2014.
Features
Blue Color Canada Character Illustration Early Access Request Full-width Layout Illustrations Newsletter Sign Up Box Penguin Responsive Design Screenshots Smooth Scroll Social Media Platform Sticky Navigation
Category App, Digital Product, Landing Page, Launching Soon, Startup,
Typeface Helvetica,
Published 27 Apr 2014