Johannes Holl
 Johannes Holl
Johannes Holl
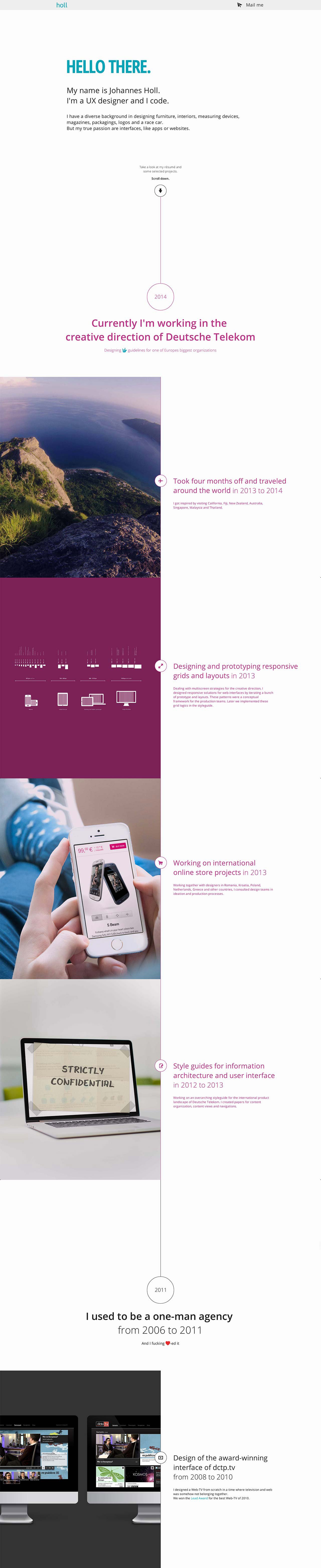
Responsive One Pager for German UX designer, Johannes Holl, whose work we recently featured with the Speedphone 10 One Pager. I feel the intro is quite dull but wanted to showcase a unique way to scroll through a One Page portfolio – in a timeline scrolling fashion with subtle image load transitions to the left. I like what he’s done with the response adaption too.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 07 July 2014.
Features
Centrally Divided Layout CSS3 Fixed Header Full-width Layout Germany Icons Illustrations Long Scrolling Moving Elements PreLoader Responsive Design Screenshots Slideshow Smooth Scroll waypoints
Category Portfolio,
Typeface Open Sans,
Published 7 Jul 2014