JSConf
Incredible One Pager promoting the now sold-out ‘JSConf’ event to be held next week in Buenos Aires. The One Page website features an impressive intro animation followed by the event Agenda arranged in a speaker timeline. Notable features include an interactive game in the header, an off-canvas JS terminal where you can change elements in the page and a countdown timer until the event. There is a spectacular attention to detail throughout the page. Contender for One Pager of the year for sure.
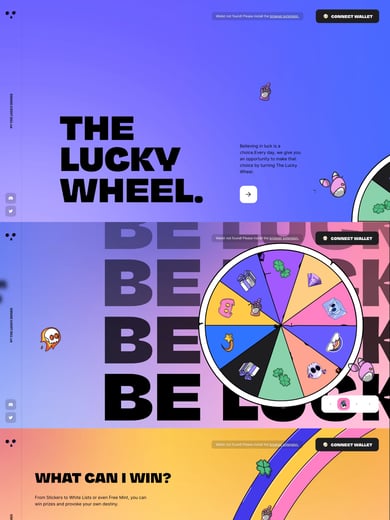
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 22 November 2014.