Lightfoot & Wolfville
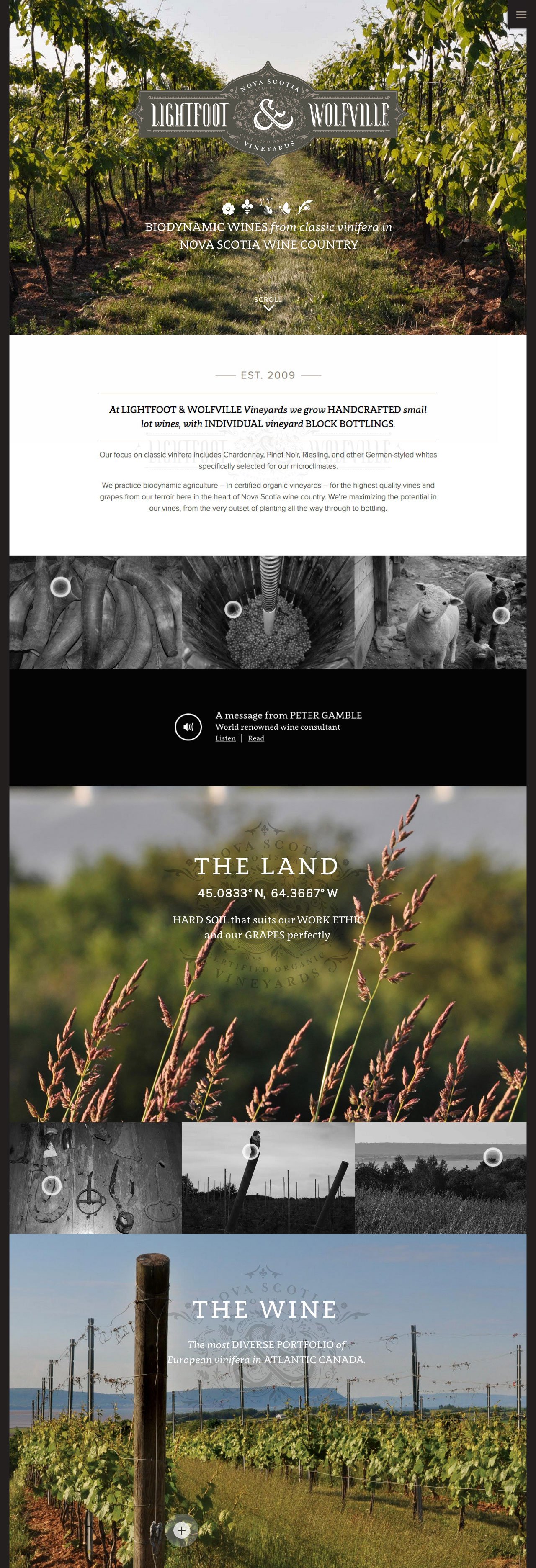
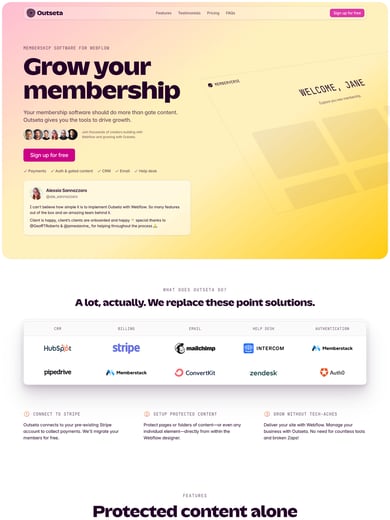
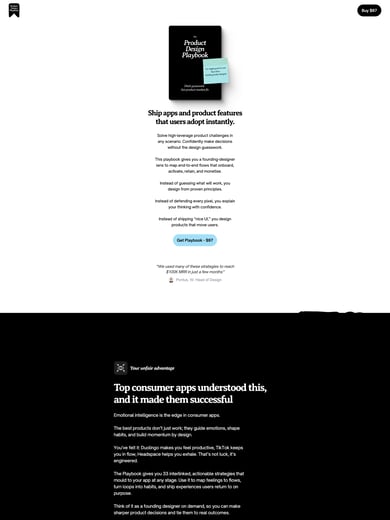
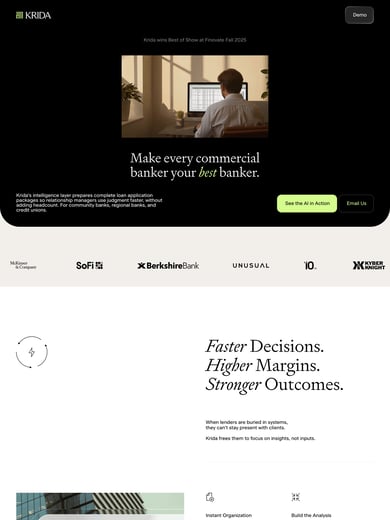
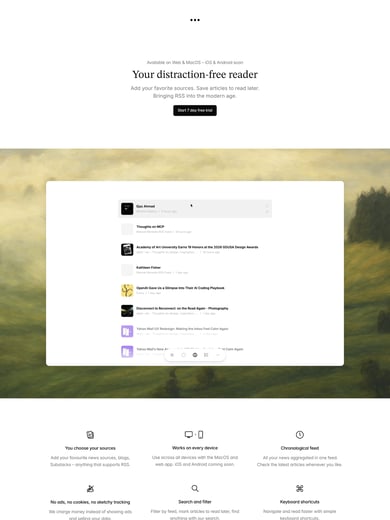
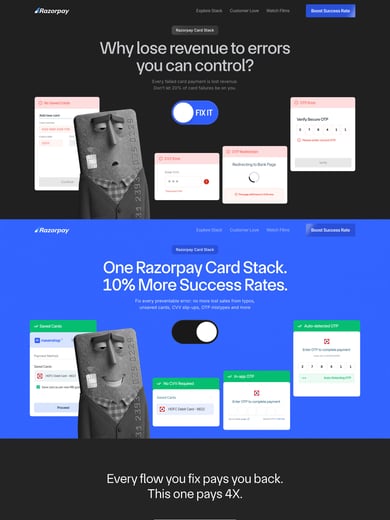
Responsive Landing Page with the popular off-canvas navigation menu for ‘Lightfoot & Wolfville’ vineyards. The long parallax scrolling One Pager features some beautiful imagery and a lovely blend of typography. Really like how they offer an audio introduction by a wine consultant.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 26 May 2014.
Features
Alcohol Audio Integration Beige Color Big Images Big Typography Brown Color Flat Design Full-width Layout Icons Illustrations Interactive Hotspots Long Scrolling Media Player Moving Elements Newsletter Sign Up Box Off-Canvas Navigation Menu Page Border Parallax Scrolling Responsive Design Signature Smooth Scroll Vintage Wine Winery
Category Digital Product, Landing Page,
Typeface Clavo, Proxima Nova,
Published 26 May 2014